Recorder in Appium Inspector
Recorder option is one of an advanced feature in Appium Inspector, Recorder is used to record an action that is performed on the Inspector window.
Fine, I can understand recorder option is used to record a keystroke. Fact is most of the other tools are also having such features what is great in Appium?
Yes, we have some great features in Appium recorder. It will not only record your actions, also it converts the actions performed to your preferred programming language SYNTAX. For example, if you click on any button it will give you a syntax like below,
MobileElement el1 = (MobileElement) driver.findElementById(“allow_button”);
el1.click();
Powerful right? Please find a sample screenshots below to understand better.
How to use Recorder option in Appium Inspector?
I have connected to my app under test and I’m currently in Inspector window,

I have a popup in my mobile screen. I have to either to accept or Deny.
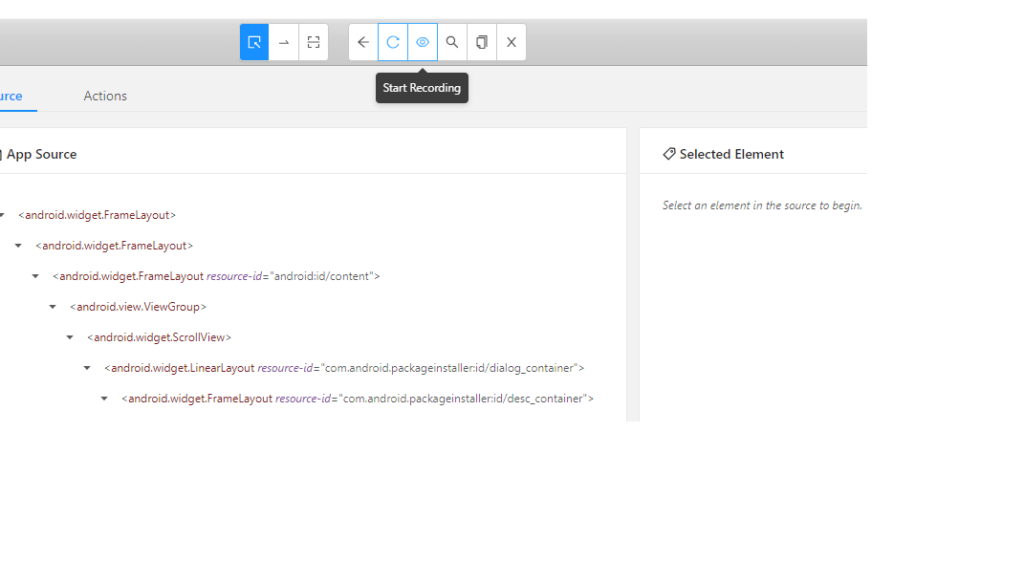
Now, I’m taking a “Start Recording” option so that all my actions will be recorded.

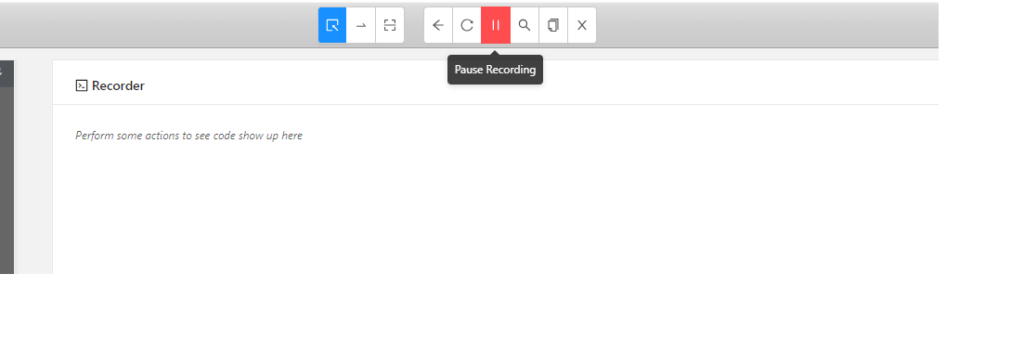
Once you clicked the “Start recording” button, the button image changes from eye to pause button like this,

It states, your actions are now listening by Recorder. I’m now going to click on “Allow” button on popup using Inspector (Not on your mobile phone)
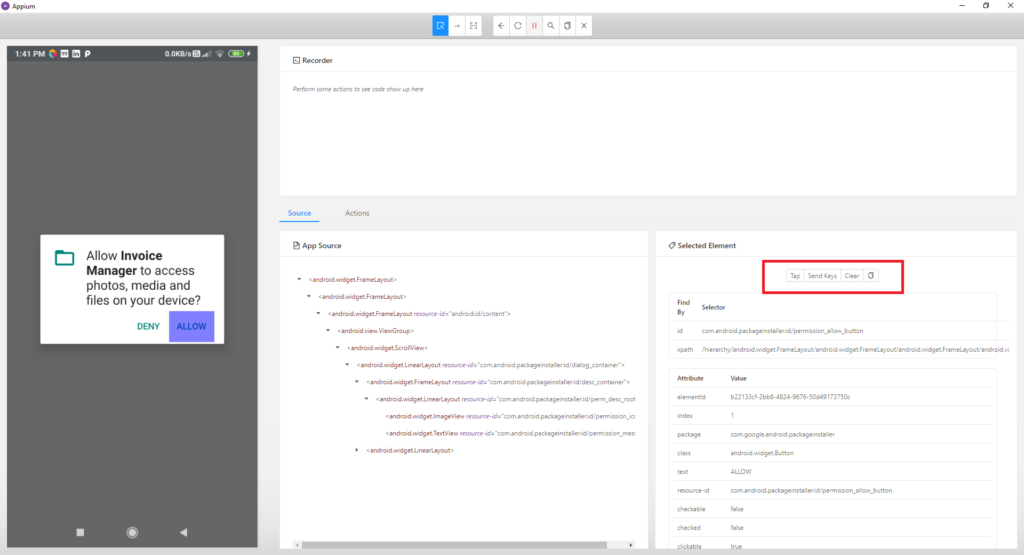
As I clicked the “Allow” button you can now see all list of attributes for the button displayed on the right hand side view

There I’m taking “Tap” option so that the event will be happen in real device and actions will be recorded in the Recorder.

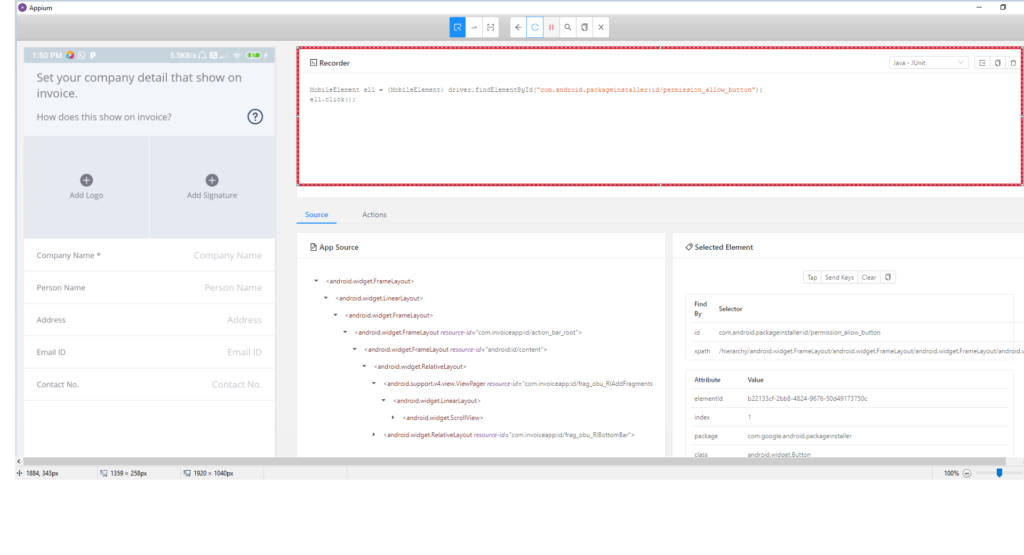
After clicking “Tap” button, you can see the page gets refreshed in the Inspector window and also the recorder is having a small piece of code for the action performed.
Based on the available Location strategy the find element syntax will be generated automatically.

Like this you can add many actions like performing a swipe action, sendkeys on any text box etc…
Supported programming Languages on Recorder
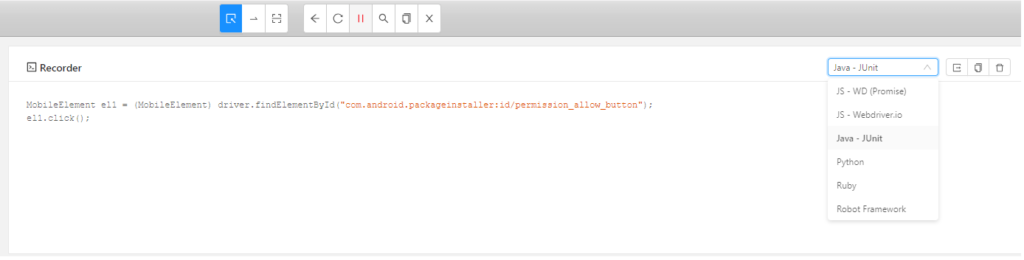
Now, the recorder code is showing as “Java-Junit” program. As Appium supports other programming languages also it should allow the user to see the recorder steps in other languages also right?. Yes this feature is available. Based on your preferred language you can select the same in Appium.
Using the dropdown displaying in the screen for programming language, you can select your preferred language.

Currently Appium can provide the recorder codes using the below langagues,
- Java Script (JS)
- JS for WebDriver.io
- Java- Junit (our regular core java code)
- Python
- Ruby
- Robot Framwork.
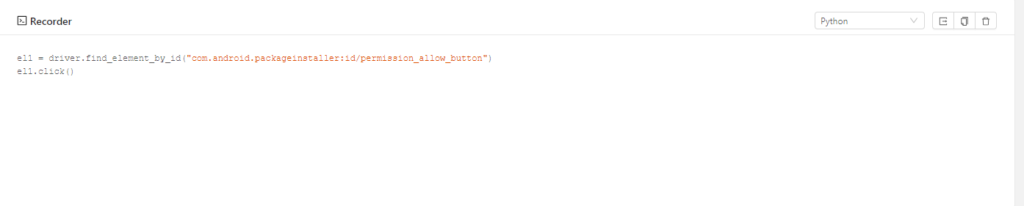
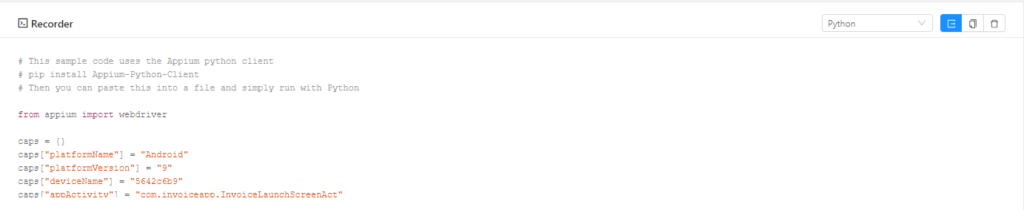
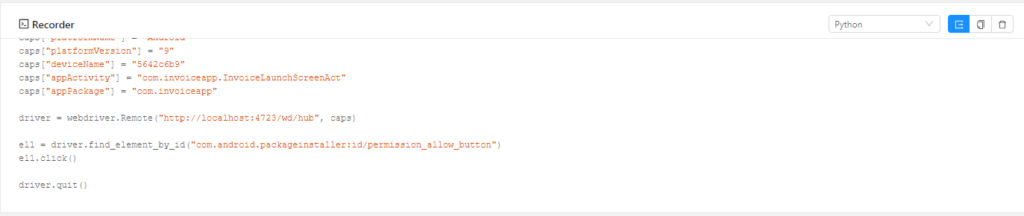
I just selected Python as my preferred language and see the code is now displaying in Python.

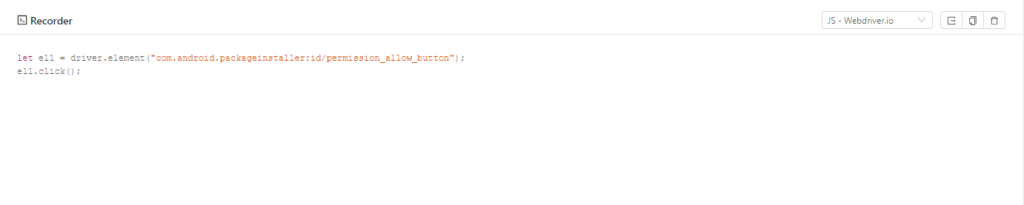
Using JavaScript for Webdriver.io

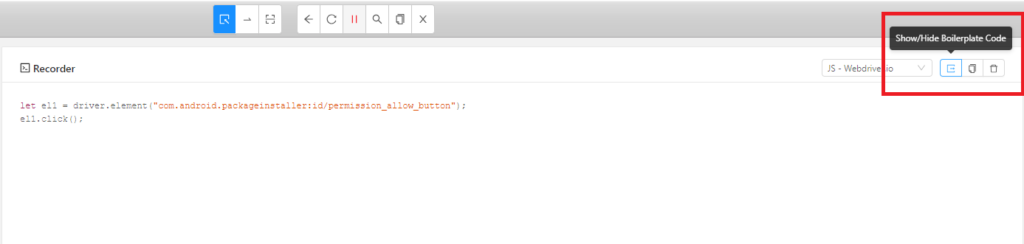
What is “Boilerplate” in Appium recorder?
Now comes to the secret section, there is another impressive feature in hidden in Appium that is called, Boilerplate code under Recorder screen. Boilerplate will give you half cooked code on your preferred language. Once all your actions recordings are over or still in progress, you can use Boilerplate option to see how the code looks like in your SDK.
Boilerplate Icon:

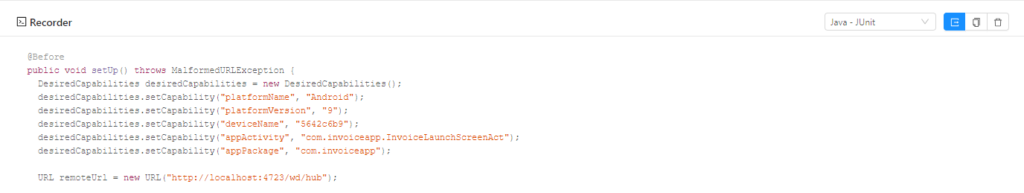
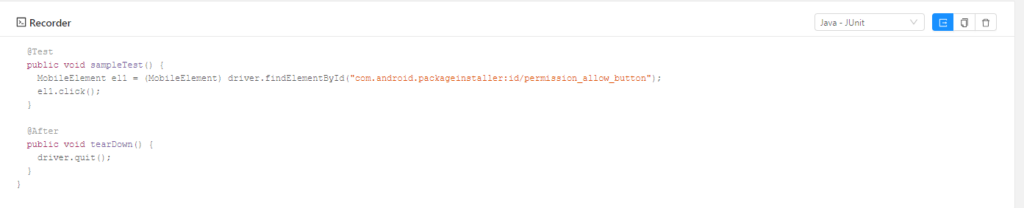
Now see the magic, I have selected to show the code using Boilerplate and Appium gave me some piece of code with Junit annotations. See the fantasy this is what we need to put in our Base class in our framework. (image is cropped and showed here for clear understanding)


See how powerful it is. In just given time Appium created a test case for us with Junit annotations.
You can simply copy paste this in a regular java file in eclipse/NetBeans and execute as a Junit test.
Not only in Java, see the Python code below,


With the help of Recorder option, we can not only record our actions also we can generate codebase for our actions on your preferred language.
Cheers!!
Naveen AutomationLabs
Blog Contributors:
Author: Ragavendran
Ragav, having 10+ years of testing experience on which 7 years of rich experience in automation using UFT, Selenium (Java/Python). Expertise in Web and Mobile automation testing using Appium.
https://www.linkedin.com/in/Ragavendran-Ragav
Reviewer: Naveen Khunteta


0 Comments
1 Pingback