
1.Overview
In this article, we are going to explore the most fundamental phenomenon that is Actions class in selenium WebDriver.
2. Actions Class
- We have performed single actions like sendKeys, click event till now.
- But there are events where we need to perform multiple actions like drag and drop, right-click or pressing a key from the keyboard etc.
- So here comes the Actions class to deal with such composite actions.
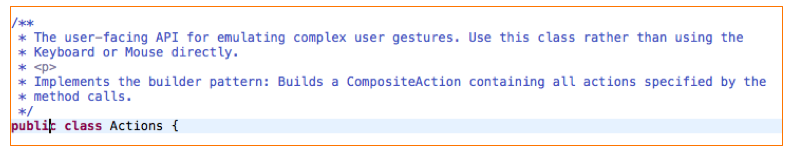
- By selenium documentation, they have defined the Actions class as:

- In simple terms, Actions class handles various types of keyword and mouse events and is available under package
import org.openqa.selenium.interactions.Actions;
- Syntax:
Actions actions = new Actions(driver);
- For creating an object of an action class, you need to pass the driver object to the constructor of action class like the following :

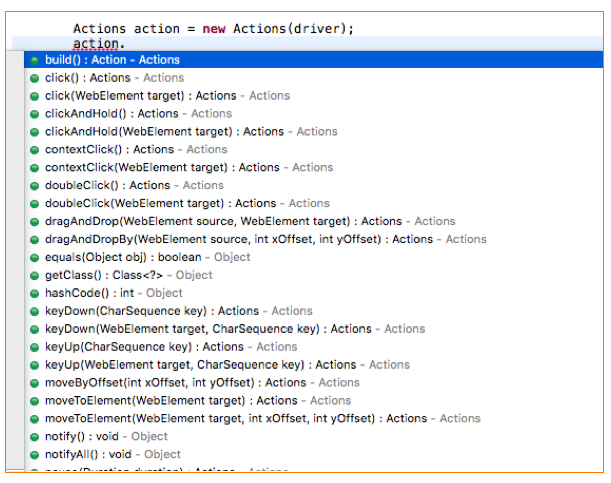
Now, you can perform any composite actions as shown above with the action object. We will see a couple of examples below where composite actions are being performed.
To Note: There are two major methods in actions class are build and perform.
build() compiles all the steps into a single step and then perform() executes the step, also for single-step perform() method can be used, then there is no need to execute the build() method.
3. Mouse Hover with Actions class
- A mouse hovers cause an event to trigger actions such as where a user places a mouse over a particular element like hovering over a tab or link.
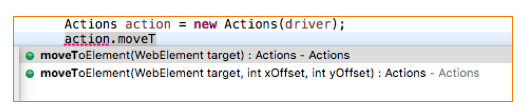
- moveToElement is the method used for hovering action:

Mouse Hovering Methods
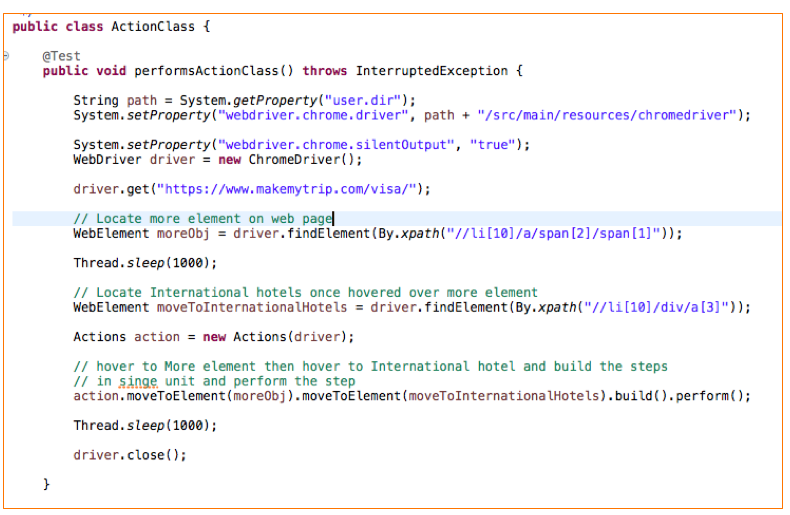
Let’s understand moveToElement(WebElement target) by code:

package com.selenium.sessions;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
/**
*
* @author Mandeep kaur
* @Date May 19,2020
*/
public class ActionClass {
@Test
public void performsActionClass() throws InterruptedException {
String path = System.getProperty("user.dir");
System.setProperty("webdriver.chrome.driver", path + "/src/main/resources/chromedriver");
System.setProperty("webdriver.chrome.silentOutput", "true");
WebDriver driver = new ChromeDriver();
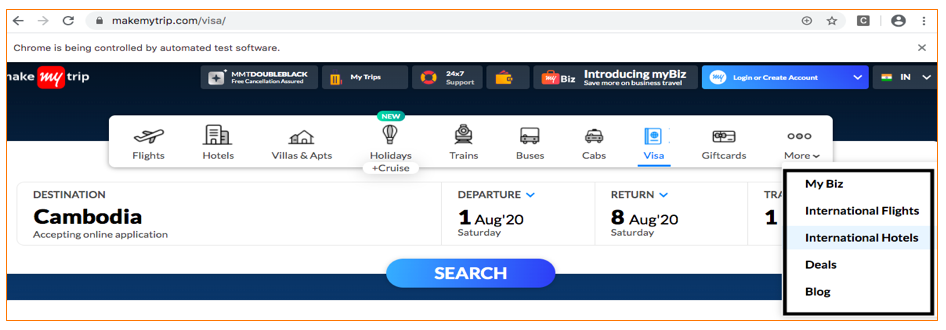
driver.get("https://www.makemytrip.com/visa/");
// Locate more element on the web page
WebElement moreObj = driver.findElement(By.xpath("//li[10]/a/span[2]/span[1]"));
Thread.sleep(1000);
// Locate International Hotels once hovered over more element
WebElement moveToInternationalHotels = driver.findElement(By.xpath("//li[10]/div/a[3]"));
Actions action = new Actions(driver);
// hover to More element then hover to International hotel and build the steps
// in singe unit and perform the step
action.moveToElement(moreObj).moveToElement(moveToInternationalHotels).build().perform();
Thread.sleep(1000);
driver.close();
}
}
Explanation :
First, we found out the elements where mouse hovering is required i.e more element and other is International hotels.
Then we are hovering over these elements with the moveToElement method, post that we build these steps it in a single unit using build() method and execute it with perform() method.
And we can see the above code output as:

Now, Let’s proceed with other method moveToElement(target, xOffset, yOffset);
This method is used to take the mouse on particular points on target elements.
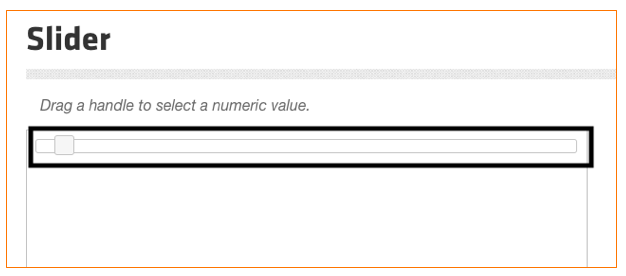
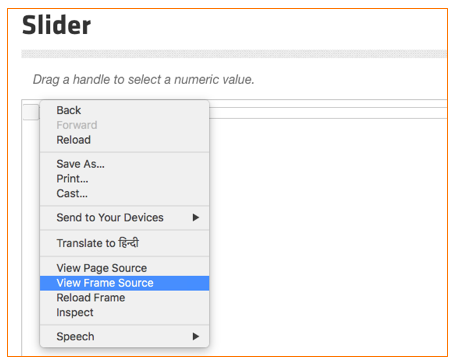
The following is an example to deal with a slider:

Now the scenario is we need to move this slider, but how do we do that?
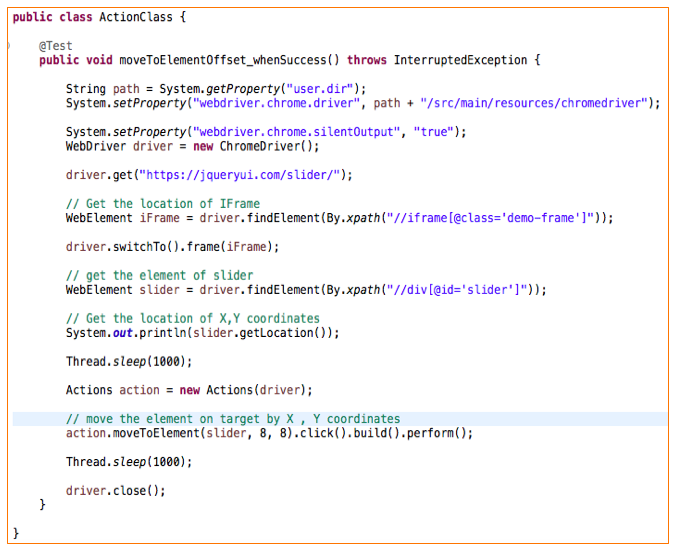
Let’s see the below code first to achieve this task:

package com.selenium.sessions;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
/**
*
* @author Mandeep kaur
* @Date May 19,2020
*/
public class ActionClass {
@Test
public void moveToElementOffset_whenSuccess() throws InterruptedException {
String path = System.getProperty("user.dir");
System.setProperty("webdriver.chrome.driver", path + "/src/main/resources/chromedriver");
System.setProperty("webdriver.chrome.silentOutput", "true");
WebDriver driver = new ChromeDriver();
driver.get("https://jqueryui.com/slider/");
// Get the location of IFrame
WebElement iFrame = driver.findElement(By.xpath("//iframe[@class='demo-frame']"));
driver.switchTo().frame(iFrame);
// get the slider element
WebElement slider = driver.findElement(By.xpath("//div[@id='slider']"));
// Get the location of X,Y coordinates
System.out.println(slider.getLocation());
Thread.sleep(1000);
Actions action = new Actions(driver);
// move the element on target by X , Y coordinates
action.moveToElement(slider, 8, 8).click().build().perform();
Thread.sleep(1000);
driver.close();
}
}Let’s break the code into the statement to get the clarity of the concept:
- First, we need to locate the frame, as the slider is present in the frame.
Let’s discuss little about iFrames, what are these:
- iFrames stands for an inline frame. It is like another web page within a web page.
- In this case, a different document is used to embed within the current HTML document.
- when you execute any method say findByElement for an element present in an iFrame, it will throw an exception as an element not found.
- For this, we first need to switch the focus to the frame to get the Element.
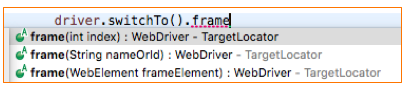
- Syntax: driver.switchTo().frame();

And most importantly how we will get to know that frame is present or not, for that you need to right-click on the element and you will get View Frame Source like below

And in DOM you will get to see an iFrame tag
where <iframe> tag states an inline frame.
We can switch to the frame by index , by frame name or id or by WebElement.
2. In the above code, we have to switch the frame with WebElement.
3. Find the target element and get the location of X and Y coordinates by using getLocation().
4. Once we got the coordinates then we can slide the cursor accordingly by passing the target, x and y coordinates:
action.moveToElement(slider, 8, 8).click().build().perform();
As can be seen below our slider has moved with coordinates given:
4. Drag And Drop with Actions Class
Now, there are situations where we need to perform drag and drop operation. We can also perform this scenario with the action class.
- There is a method called dragAndDrop which drags a source element and drops on a target element.
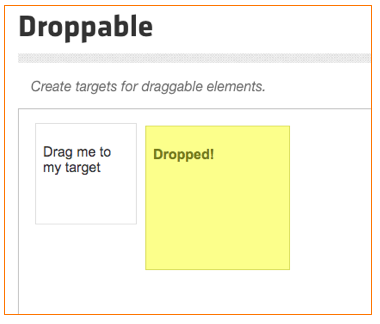
- We need to solve the scenario given below

So, here we just have to put “Drag me to my target” box to “Dropped!” box
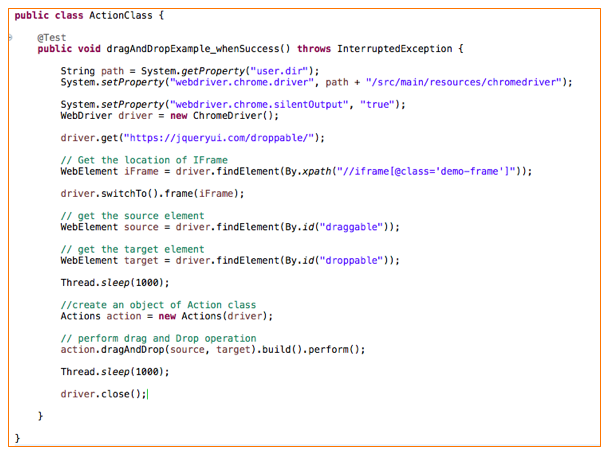
Let’s do it by code:

Code for Drag and Drop
package com.selenium.sessions;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
/**
*
* @author Mandeep kaur
* @Date May 19,2020
*/
public class ActionClass {
@Test
public void dragAndDropExample_whenSuccess() throws InterruptedException {
String path = System.getProperty("user.dir");
System.setProperty("webdriver.chrome.driver", path + "/src/main/resources/chromedriver");
System.setProperty("webdriver.chrome.silentOutput", "true");
WebDriver driver = new ChromeDriver();
driver.get("https://jqueryui.com/droppable/");
// Get the location of IFrame
WebElement iFrame = driver.findElement(By.xpath("//iframe[@class='demo-frame']"));
driver.switchTo().frame(iFrame);
// get the source element
WebElement source = driver.findElement(By.id("draggable"));
// get the target element
WebElement target = driver.findElement(By.id("droppable"));
Thread.sleep(1000);
//create an object of Action class
Actions action = new Actions(driver);
// perform drag and Drop operation
action.dragAndDrop(source, target).build().perform();
Thread.sleep(1000);
driver.close();
}
}So, it’s pretty clear from the above code that first it requires us to switch to the iframe as the elements are present in an iframe. Then we have to find our source and target element and just perform dragAndDrop Operation on it as has been done for you above.
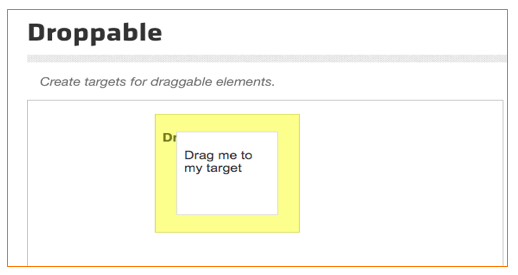
And the output will be shown as follows:

We can also have another example where certain actions need to be performed from Keyboard. User has to send some inputs from the Keyboard.
Let’s see this happening in the following example in the code:

As described in the above code, first we find the elements where keyboard actions have to be performed then with movetoElement function we move to userName element and KeyDown function to press the shift key and sending the userName in upper case, post that KeyUp function to release the shift key and next we are highlighting the userName
In the end, we are clicking on signUp button with the help of Enter Key.
package com.selenium.sessions;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.
import org.openqa.selenium.chrome.
import org.openqa.selenium.
import org.openqa.selenium.
/**
*
* @author Mandeep kaur
* @Date May 19,2020
*/
public class ActionClass {
@Test
public void keyBoardEvents_whenSuccess() {
String path = System.getProperty(“user.dir”)
System.setProperty(“webdriver.
System.setProperty(“webdriver.
WebDriver driver = new ChromeDriver();
driver.get(“https://www.
WebElement userName = driver.findElement(By.xpath(“/
WebElement signUp = driver.findElement(By.xpath(“/
// In this step, we are moving the userName element and KeyDown function press
// the shift key and sends the userName and KeyUp function perform release the
// Key and next we are highlighting the userName
Actions builder = new Actions(driver);
builder.moveToElement(
.keyUp(userName, Keys.SHIFT).doubleClick(
// Enter the sign up keys after we passed the userName
signUp.sendKeys(Keys.ENTER);
driver.close();
}
}
5.Conclusion
In this article, we learnt about Actions class and how we can perform various composite actions using actions classes.
Thanks for reading it!
Cheers!!
Naveen AutomationLabs
Blog Contributors:
Author: Mandeep Kaur
Mandeep, having 5+ years of Testing experience in automation using Selenium (Java). Expertise in API and Performance testing using JMeter.
https://www.linkedin.com/in/mandeepkaur93
Reviewer: Naveen Khunteta
https://www.linkedin.com/in/naveenkhunteta



Very helpful..
Extremely helpful..
good work..
It’s nice. Presented explaination with example