
Selenium & Java Training – Regular Batch (16th May 2024)
PLEASE FILL THIS REGISTRATION FORM:
Hi Folks,
This time I’m introducing some amazing content on Java, Selenium and some different approaches on Framework Designing with some really complex real time use cases.
This will be a very different content from my YouTube channel.
After a very high demand on Java+Selenium, here I’m going to start next batch from 16th May 2024 [8:30 AM IST / 11:00 PM EST / 8 PM PST / 10 PM CST]
Next Batch Starting from: 16th May, 2024
Duration: 15 weeks (4 days in a week) (Mon to Thursday)
For Candidates in India: 3000 INR
Total Fee:
17,000 INR (for Candidates in India) – including Registration Fee
320 USD (for Candidates in USA/UK/AUS/Europe) – including Registration Fee
Location: Online (Zoom Meeting) – 1 hr + 15 mins + doubts (Everyday)
- 8:30 AM IST (Indian Time)
- 11:00 PM EST (US Time)
- 8:00 PM PST (US Time)
- 10:00 PM CST (US Time)
Note:
There will be 2 demo sessions (first two classes are demo sessions).
Demo Meeting link will be shared one day before the session.
After 2 demo sessions, pending amount must be paid.
- 14,000 INR – for candidates in India
- 270 USD – for candidates in USA/UK/AUS/CANADA
- In case of any query on training:
Please mail me at: naveenanimation20@gmail.com
What’s app me at: +91-9902233400
Please fill this training registration form after making the payment.
Payment Options:
mail me at : naveenanimation20@gmail.com
CANDIDATES IN INDIA:

CANDIDATES IN USA/CANADA/UK/EUROPE/AUS/OTHERS:
- Registration Fee (50 USD): https://buy.stripe.com/cN202kevPbcM1Bm9AQ
- Remaining Fee(270 USD): https://buy.stripe.com/7sI9CUfzT0y8dk414l
- Or You can pay total fee (320 USD): https://buy.stripe.com/bIY4iAbjD6Ww6VGbJa
Note: If you are paying through PayPal, You need to pay 330 USD (10 USD will be the PayPal Fee).
Imp Note:
- There will be 2 demo sessions. In case If you don’t want to proceed with the training. Full Registration amount will be refunded back to you after 2 demo sessions.
- Candidate has to inform immediately after two demo sessions via email (in case of refund, else refund won’t be possible).
- After 2 demo sessions, pending amount must be paid.
- Zoom Meeting link and password will be shared to join the session before the session everyday.
Course Content:
• What is Automation Testing
• Use of automation Testing
• Tools for Automation Testing
• Why automation is important for you career?
• What is Selenium
• Advantage of Selenium
• Introduction to WebDriver
2) Core Java/Programming : This class will set you up for understanding Basic OOPs and java concepts. These concepts will be extremely important for you to become a good Automation tester. This section is specially designed so that can be followed by any Manual test very easily.
- Data Types and Variables
- String Class
- Arithmetic Operators & Concatenation operators
- Conditional & Decision Making
- Single Dimensional Array
- Loops (For, While)
- Classes and Objects
- Class Constructors
- Functions in Java
- Function Input Parameters
- Function Return Types
- Exception Handling
- Inheritance
- Polymorphism
- Encapsulation
- Data Hiding
- Method Overloading
- Method Overriding
- Abstract class
- Interface
- Super/This Keywords
- Final/Finally/Finalize Keywords
- Concept of Garbage Collector and System.gc
- Wrapper Classes
- String Manipulation
- Collections Basics (Array List, HashMap, Set, Hashtable)
3) Eclipse IDE : This topic might seem little off place here but it’s very important topic to understand the tool you are using. Eclipse will the primary choice of development environment and we will discuss features of eclipse here.
• How to run, stop, pause
• How to debug in Eclipse
• Understanding console output
• How to put a break point
• How to add Watch variables
• How to find errors from Problem window
• Usage of step into and Step over debug functionality
- Interview Questions
• Download and install java
• Download and start Eclipse
• Download and configure WebDriver java client
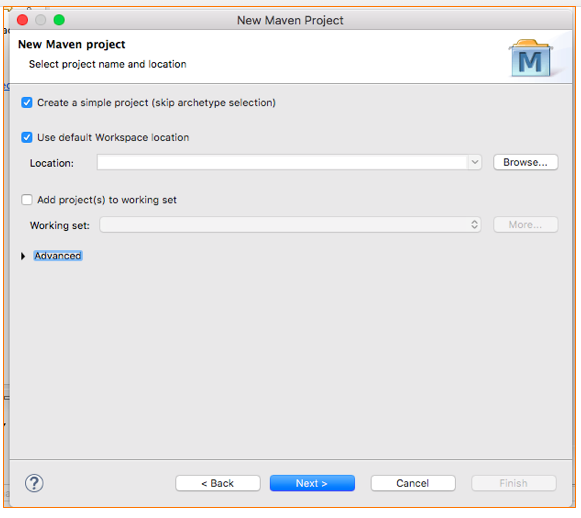
• Set up a project
• Create packages
• Create a First Java test case
• Import WebDriver Source file
- Interview Questions
• Architecture of WebDriver
• WebDriver Interface
• WebElement Interface
• Launching Firefox/Chrome/Safari
- Interview Questions
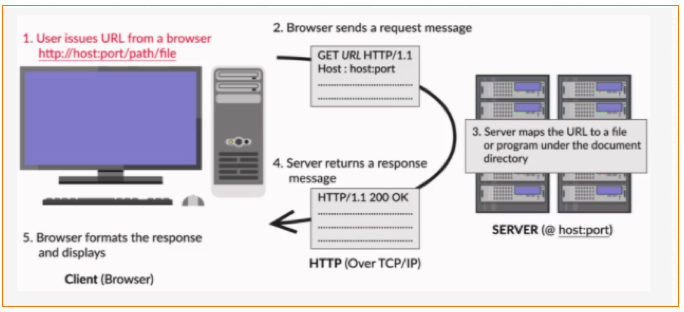
• How to Open a URL
• Verify Page title
• Strategy to get the Page Source
• Difference between Close & Quit
• Ways to Navigate Back & Forward
• How to Refresh Page
• Another way of Navigating to specific Page
- Interview Questions
• Difference between FindElement & FindElements
• Enter & Clear text from Input field
• How Click action works differently on different elements
• Managing Input fields, Buttons & Links
• Finding all links on the Page
• Extracting More than one object from a page
• Extracting Objects from a specific area of a web page
• Check if element is Present, Displayed, Enabled or Selected
- Interview Questions
• What are locators
• HTML Basics
• HTML language tags and attributes
• ID, Name, Xpath, CSS etc
• Difference between Absolute & Complete Xpath
• Finding your first element
• WebElement Commands
- Interview Questions
• Element Inspector in Mozilla, Chrome and IE
• Element locator tool for FF
• Various HTML locator strategies
• XPath Helper Plug-in for Chrome
• Selection of Effective XPath
• Handling Dynamic objects/ids on the page
- Interview Questions
• Identify table rows and columns
• Extracting values from a cell
• Dynamically Identify Tables Data
• Select class in Selenium
• Drop Down Handle
• Select multiple values from the list
• Select & Deselect operations by Index, Value & Visible Text
- Interview Questions
• Implicit and Explicit waits
• How to use Expected Conditions with Waits
• PageLoadTimeout & SetScriptTimeout property
• Simple use of Thread Sleep
• Concept of Fluent Wait in Selenium
• Strategy to poll for an object
• WebDriverWait and its uses
• Different WaitUntil Conditions
• Managing Ajax based components
• Ways to handle Simple, Confirmation & Prompt Alert
• Concepts of Set Interface in Java
• Difference between Window Handle & Handles
• Switching & Closing Windows, Tabs & PopUps
• Concept of window ID
• Extracting window IDs with Selenium Object reference
- Interview Questions
This gives us power on recently build Application with latest and complex object features. Hovering mouse or simulate Mouse and Keyword operations can be done by using Action Class. A necessary thing to learn in Selenium journey.
• What is Action Class & What can we do with Action Class
• Mouse Hover & Mouse Movement with Action
• Drag and Drop Action
- Right Click (Context click
- Click and SendKeys using Actions Class
- Interview Questions
• What is Browser Profile
• How to set up ChromeOptions and Firefox Options
- Handle Ajax components
- Handle Complex Calendars
- Handle WebTable with Paginations
- Handle infinite Page Loading like infinite page scrolling on linkedin, facebook, food delivery web apps
- Complex ShadowDOM, SVG Elements
- Complex Frames/iFrames
- Complex Psuedo Elements
- Page Wait use cases
- Element Wait use cases
TestNG is a wonderful off the shelf framework that can be used directly to create your test framework. We will learn about this framework here.
• What is TestNG
• Benefits and Features of TestNG
• How to download TestNG
• Annotations in TestNg
• How to run Test Suite in TestNG
• Groups in TestNG
• Depend On in TestNG
• Test Case sequencing in TestNG
• TestNG Reporters
• TestNG Assets
• TestNG Parameters
• Multi Browser testing in TestNG
• Parallel testing in TestNG
- Interview Questions
This class will cover the concepts of Frameworks. After this the participant would got to know that which type of Framework works best for their Application and the pros & cons of the selected framework. Knowledge of frameworks is key skill to learn.
• What is Automation Framework
• Features of Automation Framework
• Benefits of using Automation Framework
• What is Data Driven Framework
- What is Page Object Model Design Pattern with Non Page Factory (By Locators) with OOP concepts
- Interview Questions
In this class we will explore some major frameworks by looking at the code and understanding the key component of the framework.
A real time web application will be taken and framework will be built on top of that which will simulate actual project scenarios. We follow the best practices for framework development, this is what we do in real time projects.
• Designing Run Data Provider (Text/Property file)
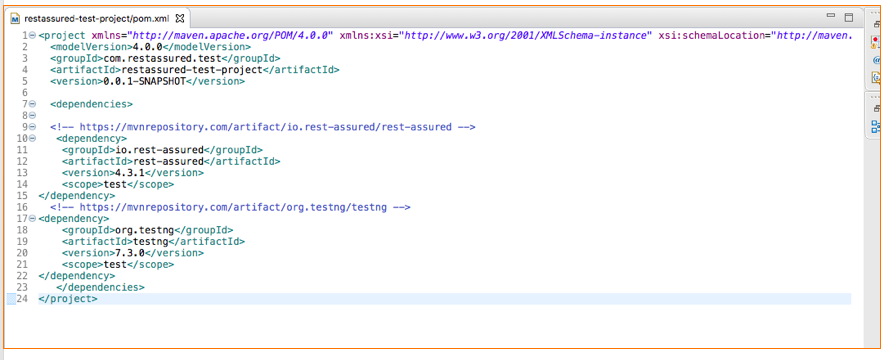
• Setting up Maven Build Tool
• Data Provider Design
• Creating Page Objects & Object repository
• Writing Test Script and Fetching Test Data
• Designing Test Runner for Framework
• Asserts, Test Fails & Error logging
• Reporters, TestNG Listeners and Log file Generation
• Running test with different Test Data
• Generating the HTML reports : Extent Report, Allure Report, TestNG Report
17) Dev Ops & Continuous Integration
- Jenkins Setup Basics
- Running Script via Jenkins
- Jenkins PipeLine – Classic View
- Jenkins PileLine – Blue Ocean
- Jenkins PipeLine Syntax
- Jenkins Report Generation using Extent Report, Allure and TestNG Report
- Git WebHook with NGRok Proxy to trigger the build automatically
- GIT Repo/GIT HUB
- Learn how to use commit command
- What is cloning in GIT
- what is GIT Fork
- My First Code Check-in to GIT
- GIT PULL Request Process (PR, Merge Request)
- GIT CheckOut
- GIT Branching (Local branching Concept)
- What to do when you join a new team – how to use GIT commands properly
- GIT best practices
- GIT Merge
- GIT Commit
- GIT ADD
- GIT Push, Fetch & Pull Commands
- GIT Merge Conflicts
- GIT Stash
- Git Stash Pop
- Maven Commands
- Maven Life Cycle stages
- Create -> Compile -> Run Tests -> Package -> Install -> Deploy
- Creating build JAR
- Generation of FAT JAR using Assembly plug-in
- Maven Nexus Deployment using maven deploy plugin
19). Docker
- What is Docker
- What is Docker Container
- How to create account on Docker Hub
- Selenium Grid Configuration on Docker Hub
- Run your test cases on Dockerized Selenium Grid Hub – Node setup
- Setup Infrastructure using Docker Compose yml
- Scale up the browsers at the run time
- Shut down the Docker Infrastructure
- Selenoid Grid Setup
- Selenoid with docker-compose and browsers.json
- Cross Browser with specific version using Aerokube Selenoid Dockerized Grid
- Setup your own Browsers Lab with different browser versions
- Introduction
- Setup Account
- Create new EC2 Instance on AWS
- Create AMI, Security Group, VPC and Subnets
- Selenium Dockerized GRID Setup on AWS – EC2 machine
- Run Selenium test cases on AWS machine
- Setup complete dockerized grid on AWS cloud using Selenoid GRID and Docker
Some of the reviews from my previous batch candidates, most of the students either got promoted to test automation or got their dream automation jobs.



Frequently Asked Questions:
Q1: Will I get the recordings for these sessions?
Ans: Yes, you will get the recording daily basis for the specific topic after the session.
Q2: Is this training useful for freshers?
Ans: 100% useful for freshers, who are looking for to start their career into automation QA field.
Q3: Is this training useful for Manual Testers?
Ans: 100% useful for Manual QA folks, it will surely help to trigger your interest from manual to Automation QA. After this training, you will become an expert in automation.
Q4: Can I justify my automation knowledge, after this training?
Ans: Yes, training will help you to learn right automation with proper guidance. You have to practice accordingly to justify your automation knowledge.
Q5: Can I crack selenium interviews after this training?
Ans: Yes, 100% guarantee.
Q6: What is the duration of this course?
Ans: I never compromise in training content and syllabus. It depends how exactly we are going with this training. Ideally it should take around 15 weeks. It might take more than 15 weeks also.
Q7: Who will be the trainer?
Ans: Only Naveen from Naveen AutomationLabs. We don’t allow other trainers to take sessions.
Q8: Will this training be different from existing YouTube videos?
Ans: Yes, it will be more in-depth training and more topics will be covered with different scenarios along with one end to end framework as per industry standards (no copy paste) with full Infrastructure and dev ops setup.
Q9: What if I miss any session?
Ans: You will get each session recording daily basis. You can cover that topic after watching the recordings. You will have the recordings with the lifetime access.
Q10: Will assignments be shared for covered topics?
Ans: for almost every important topic, I have assignments and will be shared daily basis.
Q11: Can I improve my programming skills after this training?
Ans: I am 100% sure, it will drastically improve your coding skills and logical thinking for writing the best optimized code.
Q12: How will you cover the topics? Is it only theory or any real time experience?
Ans: I always try to relate the topics with real time scenarios, how exactly test automation works in real time projects and I hardly copy paste the code. I strongly prefer to write the code during the session. No COPY PASTE. NO Power Point Slides, No Boring Theories.
In case of any questions: Feel free to ping me on whats app : +91-9902233400.
Thanks for enrolling for Java and Selenium Training – By Naveen Automation Labs.
- It will be online training and sessions will be recorded daily basis. Please try to join before 5-10 mins of the session time.
- I want you to be on mute during the session so that session should not get disturbed due to any background noise. Otherwise, it will break my rhythm as well as it will disturb the entire class.
- If you have any questions, you can ask in goto meeting chat section. If you have any background noise, please don’t unmute yourself. Please attend these sessions at a quite place with good internet connectivity and with good headphones.
- Best option is to write your question/query in chat section. I always believe, if it’s a pin drop silence, classroom decorum will be maintained properly.
- After the session, recording will be shared by EOD – daily basis.
- You can access these recordings with Life Time Access. Downloading of the videos are strictly not allowed.
- It’s strictly not allowed to share these videos with anyone, if it is found, the respective candidate account will be terminated immediately.
- It’s not allowed to create any whats app/telegram group for this training batch. If you have any suggestions or feedback, feel free to reach me out. I would love to hear from you.
- Session will be there for 60 mins (+30 mins extra for doubts).
- We will have two demo sessions, if you don’t want to continue with the training, registration money will be refunded back.
- After demo sessions, pending amount has to be paid as per the fee structure.
Cheers!!
Naveen AutomationLa