Month: May 2020 (Page 1 of 3)
You might be wondering when Selenium WebDriver itself is such a powerful web automation tool, why do we need TestNG. Well, the fact is that it is indeed a powerful automation tool, however it lacks various capabilities such as ability to group, parameterize, sequence and generate reports. This is where tools like TestNG and JUnit come into play. These tools have inherent capabilities to organize and execute scripts as per the need of different test phases, arrange and execute them in a logical sequence as needed per the business requirements.
In the previous section, we have seen how to use TestNG with simple Java project. In this section let us see with Selenium WebDriver project in Eclipse IDE.
Step1. Go to Eclipse IDE, right click on the Package Explorer, select New and Click on Project option.
Step 2. You will see New Project window, select Maven Project and click on Next button
Step3. Select ” Create a simple project (skip archetype selection)” and click on next button.
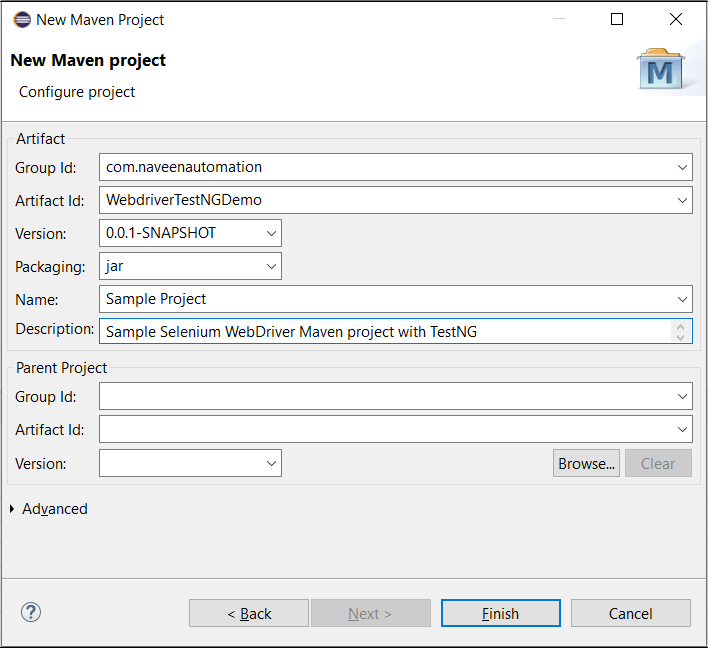
Step 4: Provide Group ID, Artifact ID, Name and Description as shown in the below screenshot

Step 5. Click on Finish button.
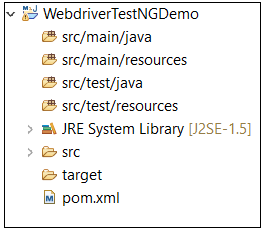
Maven creates the Project structure as shown in the below screenshot

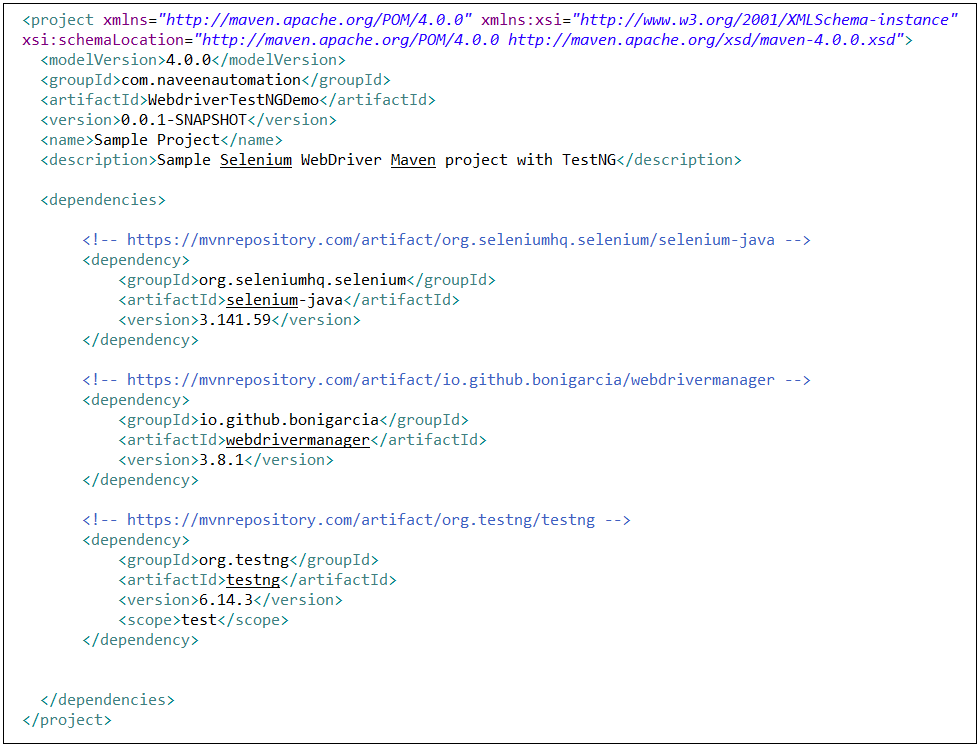
Step 6. Maven reads pom.xml file and executes the project. Pom.xml is the file which contains project and configuration details such as dependencies, build directory, plugins, goals etc. to build the maven project. So we need to add TestNG and Selenium WebDriver jar files’ details in the dependency section as shown below.

You might notice that we have added one more dependency i.e, webdrivermanager. Let’s quickly see what is the WebDriverManager.
You probably know that in Selenium Webdriver, to use browsers such as Chrome, Firefox, Safari etc., first we need to download the driver i.e, a binary file that allows WebDriver to handle browsers. And we should set the path of these files in the code as shown below
System.setProperty(“webdriver.chrome.driver”,”/path/to/chromedriver”);
System.setProperty(“webdriver.gecko.driver”,”/path/to/firefoxdriver”);
In addition to this, we need to check manually when the new version of the driver binaries released. WebDriver manger has automated this process for us to overcome this manual process. We just have to add the dependency and include the code as shown below.
WebDriverManager.chromeDriver().setup();
WebDriverManager.firefoxDriver().setup();
Step 6. We also need to add TestNG library in the Java build path. Let’s do it.In the Package Explorer, select the project, right click on it. Then go to Properties->Java Build Path->Add Library-> Select TestNG-> Next->Finish.
Note : All dependency jar files are downloaded in “Maven Dependencies” folder in the Project directory.
Step7. Now we are good to write the code. Remember all our TestNG, test related code goes in the src/test/java folder. We can either create a new Java class or a TestNG Class.
To create Java class, right click on the folder-> new ->Java class->Give a class name and click on Finish.
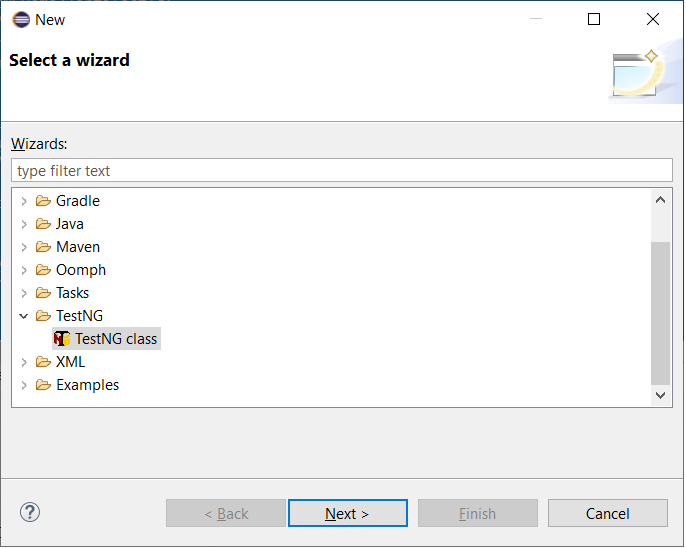
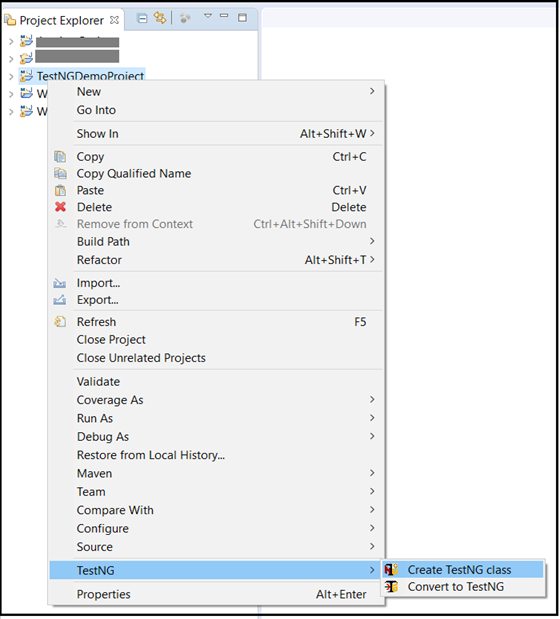
To Create TestNG class,right click on the folder->Others->select TestNG class as shown below

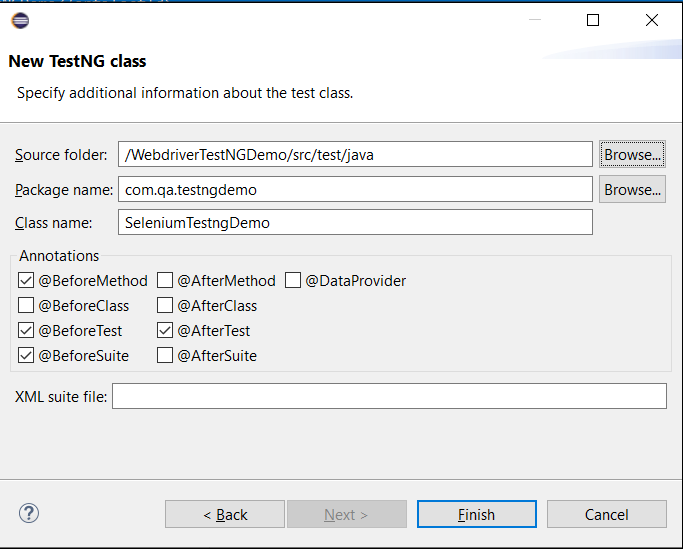
Provide the details and select the required annotations in the New TestNG class window as shown below and click on Finish button.

If you have created Java project, you need to write the required annotation along with Selenium Webdriver methods. If you have created the TestNG class along with required annotations, you might have to rearrange the annotations as per your testing needs. In additon to this, you can also include other annotations if needed. Let’s see a sample code.
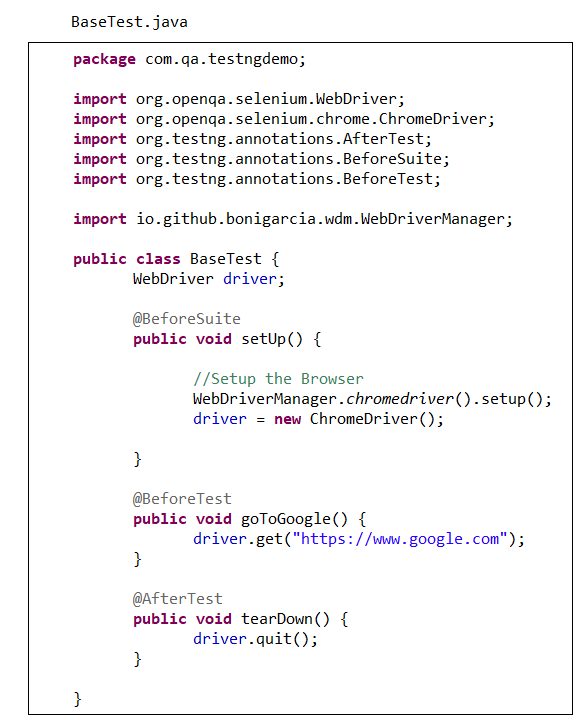
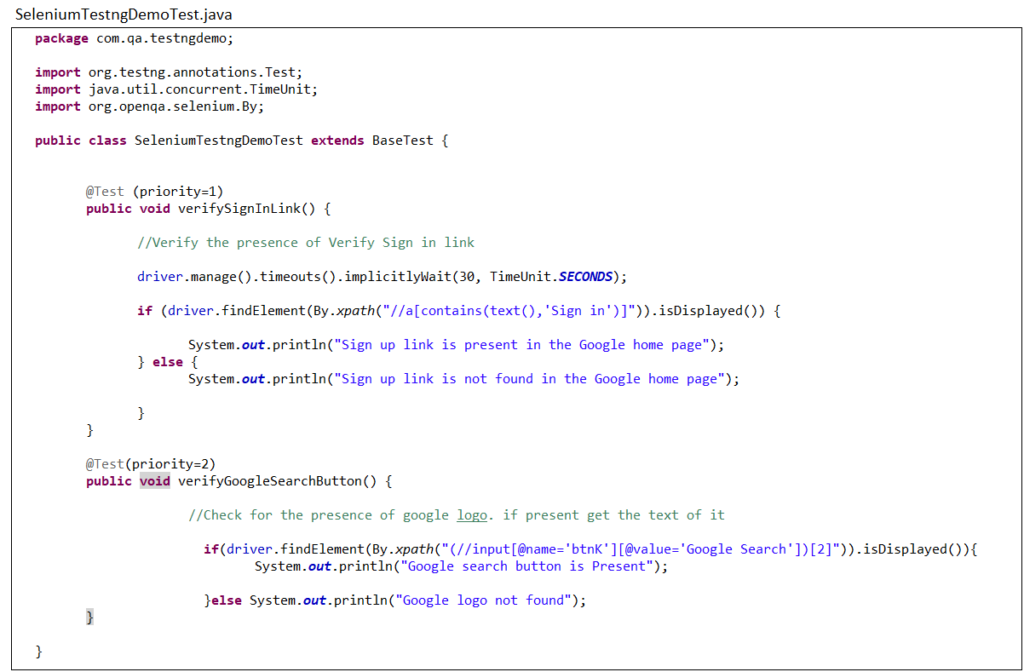
Step 1. Create two class files called SeleniumTestNGDemoTest.java and BaseTest.java files .Write codes to verify “Sign in” link and “Google Search “button in the Google webpage.
Step2: Go to BaseTest.java, write Selenium WebDrivercode code to initialize the WebDriver, launch the browser and navigate to the Google Website. These are pre-test condition to execute the test cases. Also write one post-test condition, i’e, to close the browser as shown below.

Step 3: Go to SeleniumTestNGDemoTest.java, write the selenium code for the above mentioned test cases. Refer the below screenshot for the same.

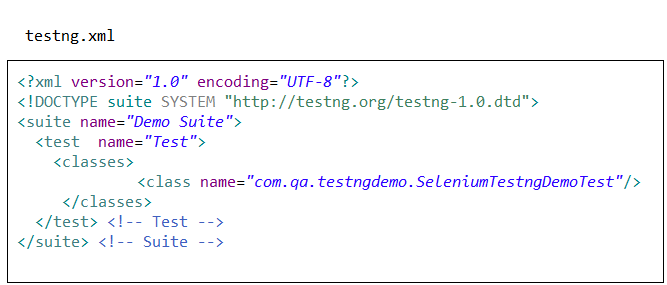
Step 4. Create a testng.xml file as shown below and run the testng.xml file. If you don’t know how to execute the TestNG projects, please refer my earlier article.

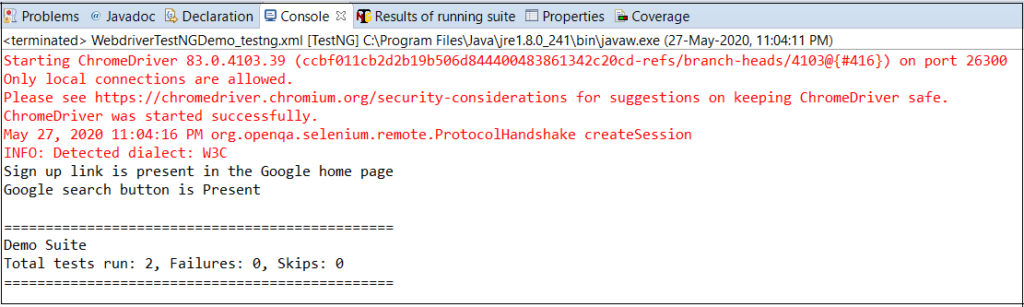
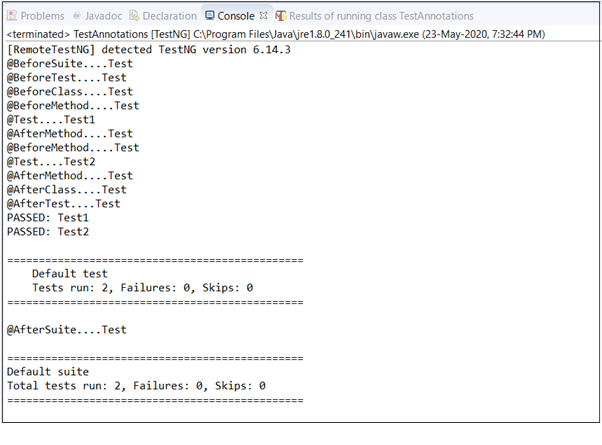
In the Console, you can see that it is executed successfully.

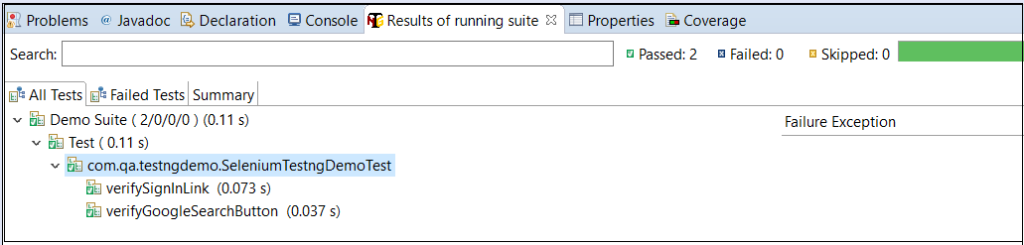
Also, you can check status of the test cases that are passed, failed or skipped in the Results tab as shown below.

The report generated will be saved in the index.html under test-output folder. You can refresh and check this folder. In the next article, we will see how to prioritize the test cases and then understand the TestNG reports in detail.
TestNG is an open source Java testing framework which is distributed under the Apache Software License and is readily available for download. TestNG is inspired by JUnit which was the most widely used testing framework for Java applications. Despite being an easy to use and straightforward framework, JUnit has its own limitations which gave rise to TestNG. It was created by Cedric Beust to simplify a broad range of testing needs.
TestNG takes care of needs across testing lifecycle including unit testing, functional testing and Integration testing etc. The “NG” in TestNG stands for ‘Next Generation” implying that, is a next generation testing framework and it is more powerful than JUnit when it comes to parallel testing, reporting and managing dependencies. This article makes an effort to elaborate the above said aspects in further details.
TestNG Features
Some of the key features include
- Control over test execution with powerful annotations
- Help achieve parallel testing
- Ability to set dependencies on methods
- Support for parameterize
- Support for Data Driven Testing using data providers
- Generate test logs across tests
- Excellent reporting ability
- Can be integrated with Eclipse, Maven, Jenkins etc
How to get started with TestNG
Before learning TestNG, you should have the basic knowledge of automation testing and any automation tools that supports Java. Here we are going to learn TestNG framework with Selenium WebDriver hence knowledge of the same is essential.
TestNG can be integrated with Simple Java project or Maven Integrated Java Project. Before we start writing the automation test scripts, let’s see the steps involved to automate the testcases and its execution.
Step 1: Write the business logic of your test
Step 2: Insert TestNG Annotations in your test code to control the flow of test cases to follow the business logic
Step 3: Validate test cases with TestNG assertion
Step 4: Add details of testcases in the testNG.xml file
Step 5: Run your Tests
Step 6: View the results in HTML reports
We are going to create Java project and integrate TestNG, hence make sure Jdk1.8 and Eclipse IDE is installed in your machine. Note:The example shown are written and executed in Windows 10, 64 bit system.
How to install TestNG
Generally, TestNG comes as jar files. There are two ways of installing TestNG in Eclipse.
- Directly from the Eclipse Marketplace
- Through Help -> Install New Software option
How to Install TestNG through Market place
This option is available in new versions of Eclipse. This is the recommended method as it is the easiest method to install TestNG compared to the other installation method.
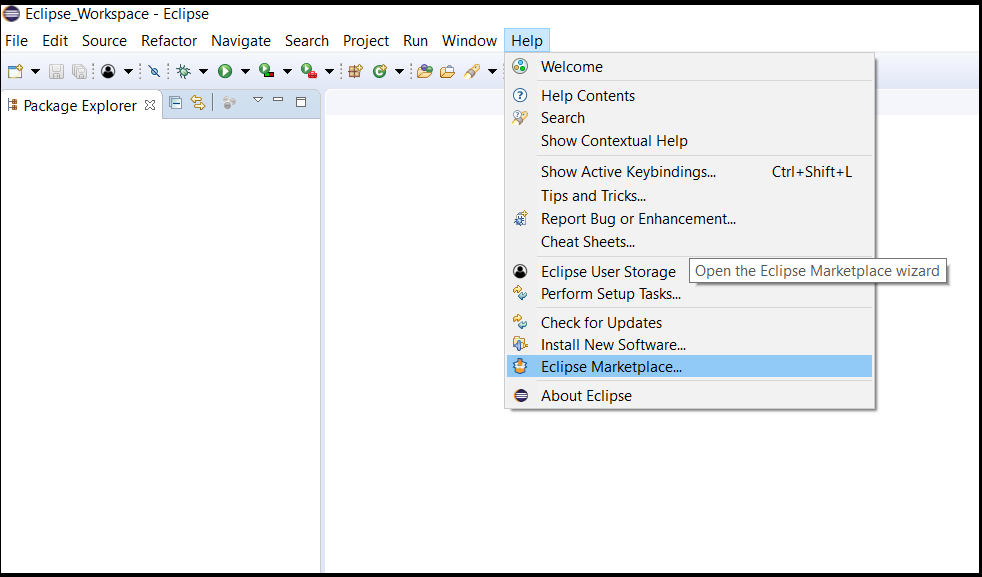
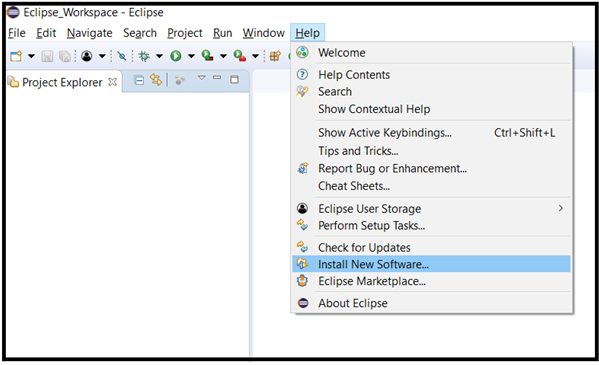
Step 1: Launch Eclipse IDE, click on the Help menu, select the “Eclipse Market place…” option in the dropdown

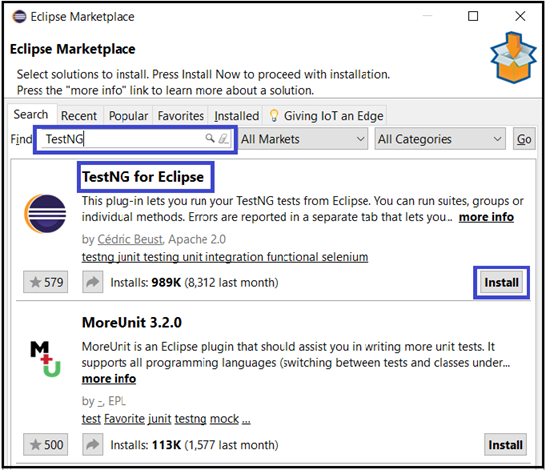
Step 2: In Eclipse Marketplace dialog box, you see “Find” input field, enter “TestNG” and hit the enter key to search.

Step3: Now, you’ll see “Install” button for all search results. Click on “Install” button of TestNG for Eclipse as shown in the above screenshot and proceed with the installation . It will take some time ..so be patient ;).
Step 4: Click on “I accept the terms of the license agreement” and then click Finish.
Step 5: If you see a security warning, ignore it by clicking the OK button.
Now, wait for the installation to finish.
Step 6: After the installation, Eclipse will prompt you to restart, just click Yes.
How to verify TestNG Installation
There are multiple ways to verify the successful installation of TestNG.
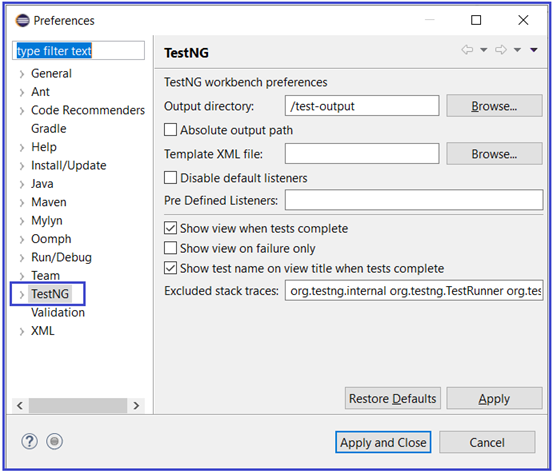
One way is to launch the Eclipse, navigate to “Preferences” from “Window” option in the menu bar, see TestNG listed. Refer the below screenshot for the same.

Another way to verify is to right click on the project in Project Explorer section, you will see TestNG listed as shown below.

How to install TestNG Plugin in Eclipse using the “Install New Software…” feature.
Step1. Launch the Eclipse IDE, Go to Help menu and click on “Install New Software”..

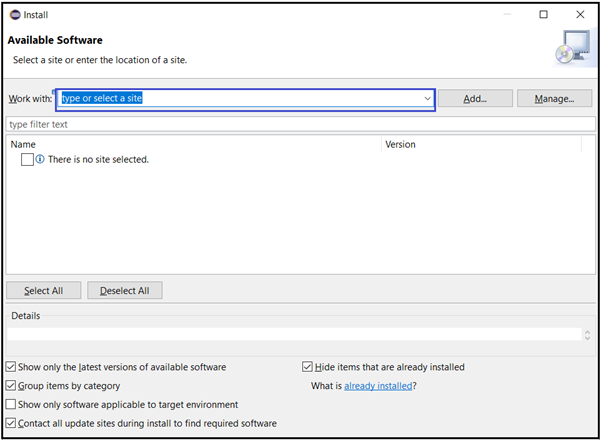
Step2. It will launch an Install window as shown below.

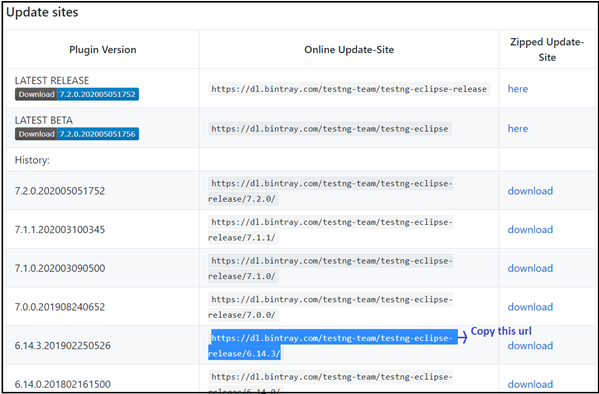
Step 3: You need to copy the build path url from the site https://github.com/cbeust/testng-eclipse. So, go to the site and copy the stable release url from Update sites’ section as shown below

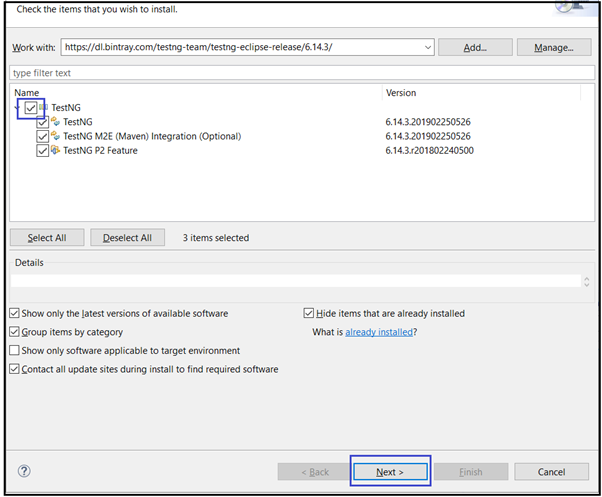
Step 4: Come back to the Eclipse IDE and paste it in “Work With” input box. You will see that the TestNG option listed as shown below. Select the TestNG option and click on Next button and continue the installation process, accept the licence agreement and click on Finish button. If you see a security warning, just ignore and accept it by clicking the OK button. Once the installation is complete, Eclipse will prompt you to restart it. Click on Yes to restart.

Step 5: After the restart, to verify the successful installation of TestNG plugin follow the same procedures mentioned in the First method of installation.
In the next section, we will see how to write TestNG code to build Test framework with simple Java and Selenium WebDriver project with Eclipse IDE.
As mentioned in earlier section, TestNG can be integrated with Simple Java project or Maven Integrated Java Project. First, we will see with a simple Java project.
- Go to the Eclipse IDE, create a new Java project. Right click on the Package Explorer panel, Select New option and then click on Project. You will see a New Project Wizard, select Java Project listed under Java Section, click on Next button, now you will be asked to provide the project name. Write the project name in Project Name input box and click on Finish Button.
- You will see that project is created in the Package Explorer along with default “src” folder in it.
- At this stage, we need to Integrate TestNG plug-in to the current project. So right click on the Project Name, go to Properties-> Java Build path-> Click on Add Library option, select TestNG and click on “Next” button and “Finish”. Finally click on “Apply and Close” button to close the Properties window.
- Create a new package under src folder. Then create a new Java class without the Main method.
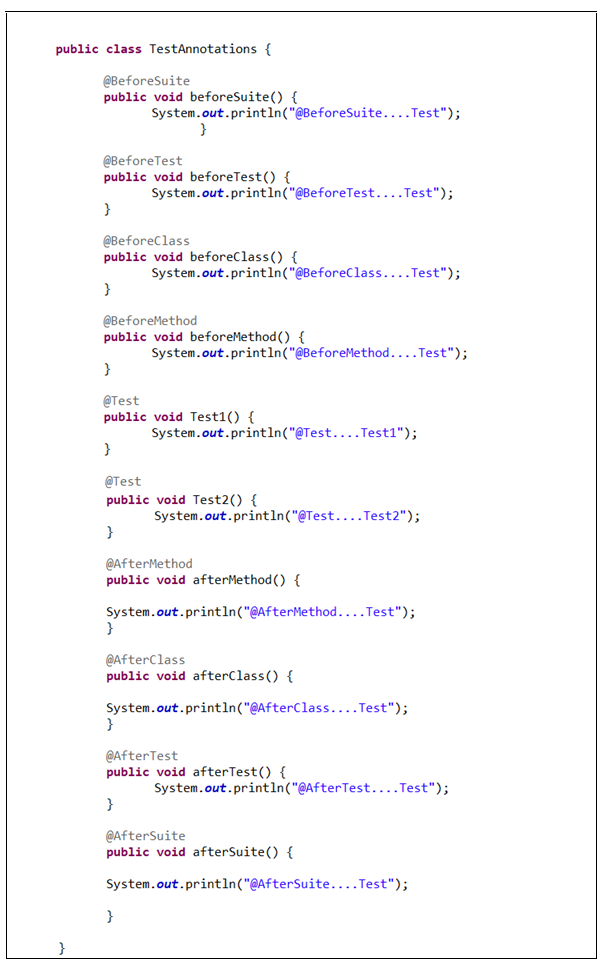
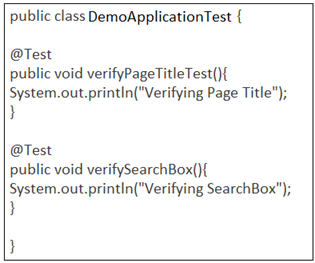
- Write the below code in it.

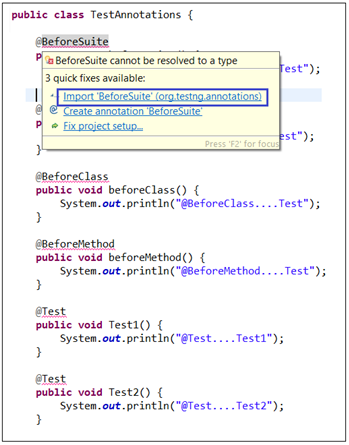
After writing the codes, you will notice that TestNG annotations are underlined with red, it means that the Eclipse IDE doesn’t know which library to refer for, just place the cursor over it, and select import from “org.testng.annotations” as show in the below screenshot to import.

How to use TestNG Annotations
An annotation is a tag that provides additional information about the class or method. It is represented by ‘@’ prefix. TestNG uses these annotations to help create a framework. Below listed are some of the most widely used annotations in test framework.
@Test
The test scripts (test methods) where the main business logic resides, should be tagged with @Test annotation. It has various attributes based on which the method can be reformed and executed which we will see later. By default, these @Test methods are executed in alphabetical order.

@BeforeSuite
A Test suite consists of multiple classes, this annotated method will be run before all the tests methods of all the classes implemented in the test suite. This annotation marks the entry point of execution. @BeforeSuite annotation in TestNG can be used to perform the needed generic functions like setting properties in configuration files and starting Selenium driver or initializing the logging procedure which are necessary. It is executed only once in the test execution hierarchy
Example:

@BeforeTest
This annotated method will be run before your first @Test annotated method in your class (and after @BeforeSuite if used in the code) You can use this annotation to launch the browser, setting up your own customized profile for your browser etc. that are must to run the test scripts. This annotated method is executed once for every tests defined in the <test> tag in testng.xml file. (We will see what Testng.xml file in further section)
Example:

@BeforeClass
This annotated method will be run before any @Test method of that class is executed but after @BeforeTest method. We can use this to go to the application website or anything that you would like perform/ set before executing the test scripts.
Example:

@BeforeMethod
This annotated method will be run before every @test annotated method. You can use it to login to the application before executing your tests.

@AfterMethod
This annotated method will be run after every @test annotated method. You can use it to logout from the application after executing your tests. It can also be used to take screenshot of every method execution
Example:

@AfterClass
This annotated method will be run after all @Test methods of the class is executed but before @BeforeTest annotated method is run. This annotation can be used to delete cookies or some that you want to do at class level
Example

@AfterTest
This annotated method will be run after all test method belonging to the classes inside the <test> tag in testNG.xml file is run. It can be used to close the browser or anything that you want to do after the execution of all test methods.

@AfterSuite
This annotated method will be run after all tests in this suite have run. This annotation can be used to clean up the processes before completing off your tests when you have multiple classes in functioning.
Example:

You can customize all the above annotated methods as per you testing needs. To summarize these, @Before annotated method behave as pre-test conditions, @After annotated methods behave as post-test conditions and @Test annotated method is where the business logic resides and it is executed in the alphabetical order by default
When you run the above code, the output will be as shown in the below screenshot
Example:

As explained in the above section, first all pre-test conditions are executed.
@BeforeSuite annotated method is executed only once before all other annotated methods’ execution.
@BeforeTest: It is executed only once since we have created only one <test > tag defined. It is explained in the further section.
@BeforeClass: It is executed before any @Test annotated method execution of the current class. In the above example there is only one class so only once it is executed, next
@BeforeMethod, before every @Test annotated method. In our example we have two @Test annotated methods so twice it is executed.
Next, @Test annotated methods are executed.
Finally, post-test conditions are executed in the below order
@AfterMethod: It is executed after every @Test annotated method. In our example there are two @Test annotated methods so twice it is executed after each testcases
@AfterClass: After all the @Test annotated methods of the current classes are executed. In the above example only one class is defined so only once it is executed
@AfterTest: It is executed after all @Test annotated method from all classes have been executed
@AfterSuite is executed in the end.
Let’s see how to execute this project in the next section.
Let’s understand how the TestNG project can be executed. Since it doesn’t contain Java main method, it can’t be run as Java Application. We can run in the below two ways.
1. Through Eclipse IDE
2. Through Command line.
How to run TestNG project from Eclipse IDE
We can use one of the below mentioned methods.
- Run as TestNG Test
- Create Testng.xml and execute it
Run as TestNG Test:
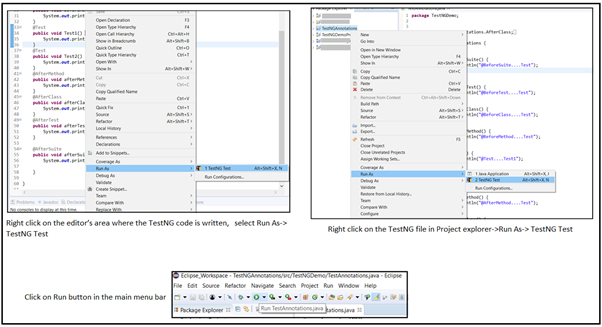
- From the editor’s area: Right click on the editor’s area where the TestNG code is written, select Run As-> TestNG Test.
- From the Package Explorer: This method can be used to run single or multiple classes.
Go to Package Explorer in the Eclipse IDE ->select single/ multiple classes/ test package, right click on it -> Choose Run As->TestNG Test
3. From the Menu bar, Click on Run button .
Refer below screenshot for the above-mentioned methods.

When TestNG file/files are run in the above-mentioned ways, TestNG creates a default Testng.xml file and executes the test. This default testng.xml can be located in two places.
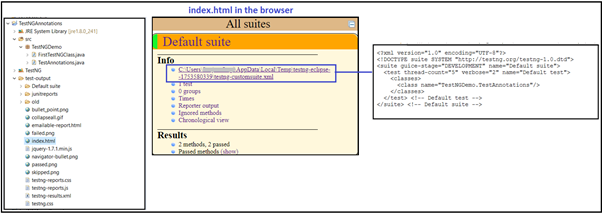
- In the index.html file
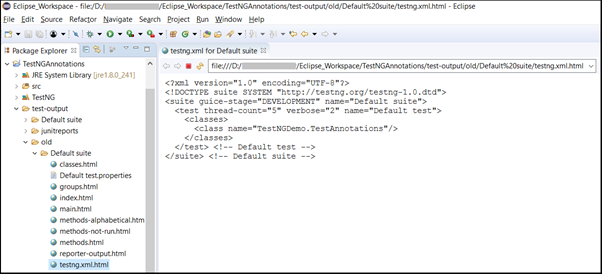
- Under test-Ouput folder
1. TestNG will generate a default report that can be viewed in index.html file present under test-Output folder. Right click on the Project in the Package explorer and Refresh after TestNG project is executed. Copy the path of the index.html file and open it in the browser. [Note: We will go through index.html file in detail in the further section]

2. Right click on the Project in the Package explorer and click on Refresh after TestNG project is executed. Go to test-Output folder under Project directory. Expand it, then go to old-Default suite. You will see textng.xm.html file. Open it and check the code.

How to run TestNG project through command line.
In order to run Testng.xml file through command line, we need testng.jar and jcommander.jar files. These jar files can be searched and downloaded from https://mvnrepository.com/.
Once it is downloaded, place it in “libs” folder under your Eclipse project directory. Before we run it, we need to compile our project. The compiled code can be found in “bin” folder under the project directory. We can execute the TestNG project in two ways. Either you set the class path first for lib and bin folder and then execute or combine both the commands in one step. Both the ways are shown below. So go to command prompt,
Step 1. set classpath=[Project Folder]\bin;[Project Folder]\libs\*
Step 2. java org.testng.TestNG testng.xml
Or
Step 1. java -cp “.\bin;.\libs\*” org.testng.TestNG testng.xml
For example: Navigate to project folder and type the below command

or navigate to project folder and the type the below command

We can execute multiple testng.xml files just by appending it.
Example:

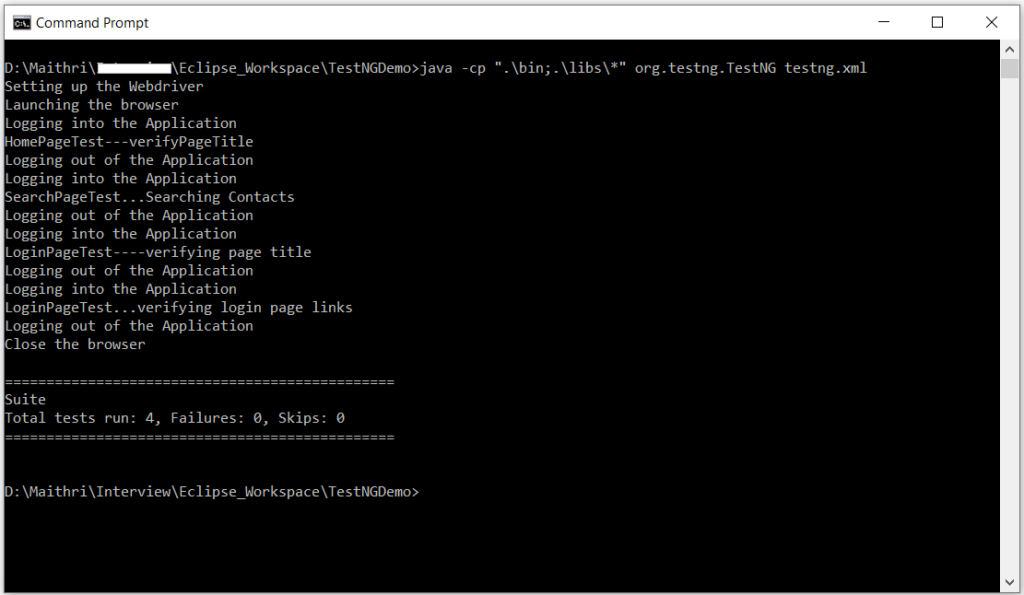
Please refer below screenshot for command line execution

In the next section, we will see how to create Testng.xml and execute it through Eclipse IDE .
TestNG.xml file is a configuration file that helps organizing our tests. It allows testers to create and handle multiple test classes, define test suites and tests. Also, we can achieve parallel testing and parameterize test cases through Testng.xml which we will see later sections. Let’s see how to create tesng.xml file.
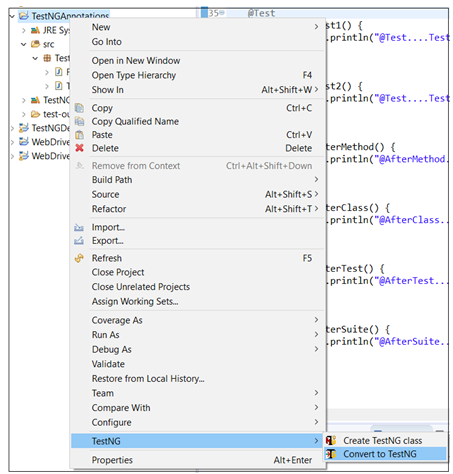
Go to project folder, right click on it, select TestNG option listed and click on Convert to TestNG as shown in the below screenshot.

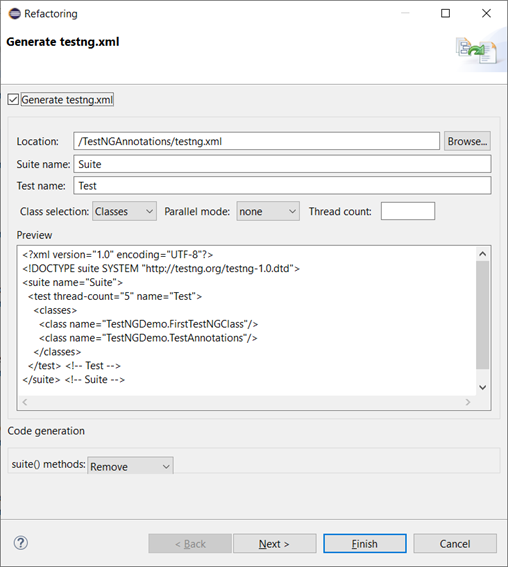
On clicking “Convert to TestNG” option, you will see the below dialog box as shown in the below screenshot. Click on Finish button to finish .

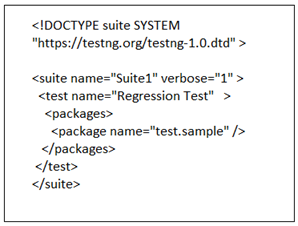
Here is the sample of testng.xml file
Example 1:

Let us understand the different components of testng.xml file.
Suite: A Suite is represented by one XML file. It can contain one or more tests and is defined by the <suite> tag. Example:

verbose: It is used to log the execution details in the console. The value should be 1-10. As you increase the value of verbose attribute, you will get more detailed log in the console window.
Test: A Test is represented by <test> and can contain one or more TestNG classes.Example:

Class : TestNG class is a Java class that contains at least one TestNG annotation. It is represented by the <class> tag and can contain one or more test methods.Example :

Test Method: A Test method is a Java method annotated by @Test methods in the source file. Example:

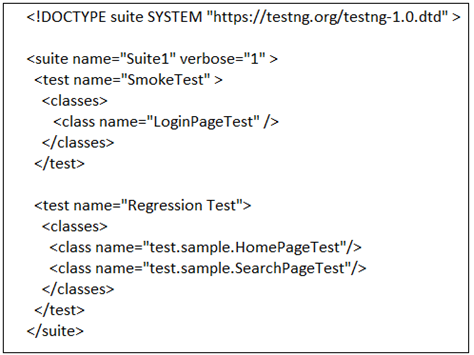
Example 2
We can specify package names instead of class names: In this example, TestNG will look at all the classes in the package “test.sample” and will run only classes that have TestNG annotations.

How to Run Testng.xml in the Eclipse IDE
Select the testng. xml file in the package explorer, right-click on it, move to Run As option and then select TestNG suite option.
How to create multiple classes, packages and execute TestNG suite
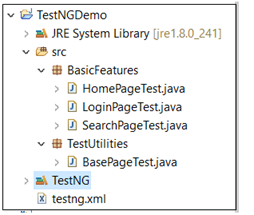
- Launch the Eclipse IDE, create a Java project, create two packages under src folder. Say Basic Features and TestUtility.
- Create three classes in Basic Features package say LoginPageTest.java, HomePageTest.java and SearchPageTest.java
- Create one class in TestUtility package, say BaseTest.java
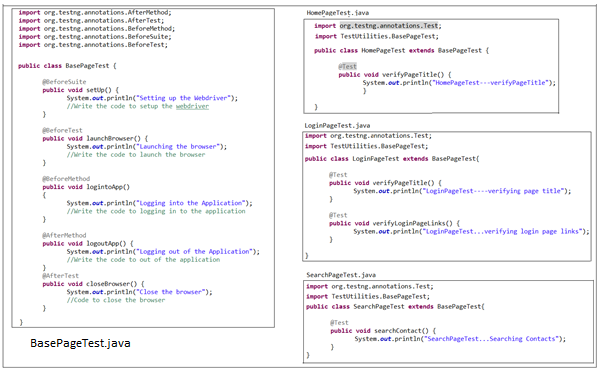
- Write the below codes in the classes
- Create Testng.xml and execute it.
Refer below folder structure in the Package Explorer

Now, write the below codes in the respective class files as shown below

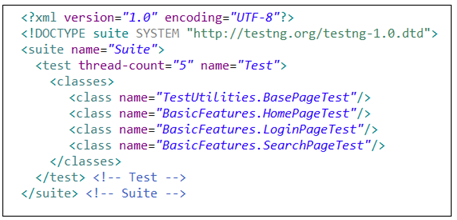
Next, create testng.xml file as shown below

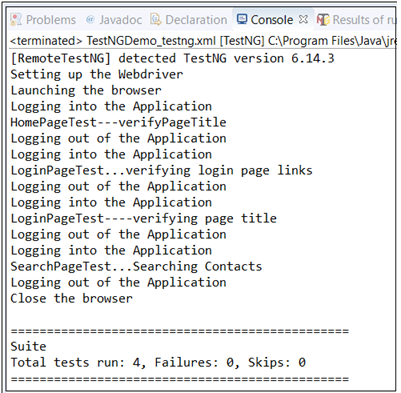
Now, execute the testng.xml file and you will see the below output

Let’s have a look at the execution order in the above project.
First, all pre-test Conditions are executed . In the above example, it is defined in BasePageTest.java and is executed in the below mentioned order
- @BeforeSuite: It is executed before executing any of the @Test annotated methods and any @Before annotated methods. It is executed only once.
- @BeforeTest: It is executed before all the classes included in the test included in <test> tag. In the above case it is <test thread-count=“5” name=“Test”>. Thread count is used in parallel testing, it can be excluded.
- @BeforeMethod: It is executed before every @Test annotated method in all the classes that have extended BasePageTest class.
Next, @Test annotated method where the business requirement resides are executed. That is after pre-test annotated methods,
- @Test: @Test annotated methods are executed as per the classes organized in Testng.xml. In the above case, it will execute first all @Test annotated methods in SearchPageTest.java, then from LoginPageTest.java and finally HomePageTest.java. And within the class, it is executed in alphabetical order.
Then, all post-test conditions are executed
- @AfterMethod: It is executed after every @Test annotated method. In our example there are four @Test annotated methods so it is executed after each @Test methods.
- @AfterTest: It is executed after all @Test annotated method from all classes have been executed
It is not necessary to use all the annotations, So based on testing needs these annotations, classes and tests should be defined.
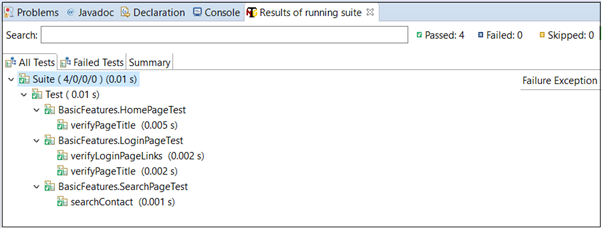
View the test execution results in the Results of running suite tab

We can create multiple testng.xml files for different test phases and create test suite as per the testing needs. Example: RegressionSuite.xml, SmokeTestSuite.xml etc.
In the next section, we will see how to create Maven project and integrate TestNG with Selenium Webdriver code.
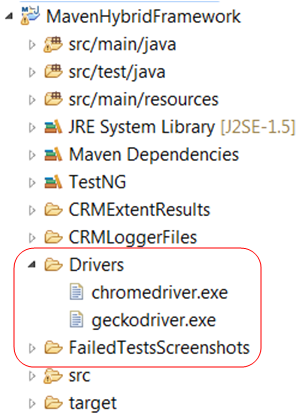
WebDriverManager is an API that allows users to automate the handling of driver executables like chromedriver.exe, geckodriver.exe etc required by Selenium WebDriver API.
Now let us see, how can we set path for driver executables for different browsers like Chrome, Firefox etc. in a traditional way.
In general, to automate web applications we need to download driver executables manually for required browsers. Once driver executables are downloaded into local system then we need place them in a specific path and set path for driver executables that becomes very tedious task to maintain driver executables as and when browser version changes.
In below code, we can see how to set path for driver executables in a traditional way.
//For Chrome Browser
System.setProperty("webdriver.chrome.driver", "./Drivers/chromedriver.exe");
//For Internet Explorer Browser
System.setProperty("webdriver.ie.driver", "./Drivers/IEDriverServer.exe");
//For Firefox Browser
System.setProperty("webdriver.gecko.driver", "./Drivers/geckodriver.exe");It’s a good practice to maintain driver executables under project directory as shown below.

Now let us see the disadvantages of following traditional approach over WebDriverManager to maintain driver executables and setting path for the same.
1. We need to download driver executables manually and set path for the same.
2. As and when browser version is updated, we need to download driver executable/s that can be matched with latest browser version.
3. We need to set exact path for driver executable/s else we get illegalStateException. [When we try to launch browser without setting correct path for driver executable/s]
Now the question is how can we overcome doing above manual stuff using WebDriverManager.
Pre-Condition:
Project should be Maven. In pom.xml file we need to add below dependency to have WebDriverManager in our Project.
<dependency>
<groupId>io.github.bonigarcia</groupId>
<artifactId>webdrivermanager</artifactId>
<version>3.7.1</version>
</dependency>Once WebDriverManager is added into pom.xml. Update Maven Project and ensure that WebDriverManager Jar is added into Project Build Path under Project Maven Dependencies folder as shown below.

Notice that simply adding WebDriverManager.chromedriver().setup();
WebDriverManager does magic for you:
- It checks the version of the browser installed in your machine (e.g. Chrome, Firefox).
- It checks the version of the driver (e.g. chromedriver, geckodriver). If unknown, it uses the latest version of the driver.
- It downloads the WebDriver binary if it is not present on the WebDriverManager cache (
~/.m2/repository/webdriverby default). - It exports the proper WebDriver Java environment variables required by Selenium (not done when using WebDriverManager from the CLI or as a Server).
WebDriverManager resolves the driver binaries for the browsers Chrome, Firefox, Edge, Opera, PhantomJS, Internet Explorer, and Chromium. For that, it provides several drivers managers for these browsers. These drivers managers can be used as follows:
WebDriverManager.chromedriver().setup(); WebDriverManager.firefoxdriver().setup(); WebDriverManager.edgedriver().setup(); WebDriverManager.operadriver().setup(); WebDriverManager.phantomjs().setup(); WebDriverManager.iedriver().setup(); WebDriverManager.chromiumdriver().setup();
Now we are good to use WebDriverManager in Test Scripts.
//For Chrome Browser
WebDriverManager.chromedriver().setup();
//For Internet Explorer Browser
WebDriverManager.iedriver().setup();
//For Firefox Browser
WebDriverManager.firefoxdriver().setup();
Likewise we can setup driver executables for other browsers like edge, opera etc using WebDriverManager which launches a browser.//Below is the sample code to launch Chrome Browser using WebDriverManager
public class WebDriverManagerChrome
{
@Test
public void webDriverManagerChrome()
{
WebDriverManager.chromedriver().setup();
WebDriver driver = new ChromeDriver();
driver.manage().window().maximize();
driver.manage().deleteAllCookies();
driver.manage().timeouts().pageLoadTimeout(30, TimeUnit.SECONDS);
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
driver.get("https://classic.crmpro.com/index.html");
}
}
When we setup WebDriverManager in Project. By default, it downloads the latest version for a specified driver executable/s. Using WebDriverManager, we can also setup driver executable/s for a specific browser version.
//Code Snippet for Chrome Browser
WebDriverManager.chromedriver().version("2.40")Now let us see the difference between WebDriverManager and Traditional way of setting up driver executables to launch browsers.
WebDriverManager.chromedriver().setup(); ==>> It will automatically downloads the Driver Executable/s.
System.setProperty(“webdriver.chrome.driver”, “./Drivers/chromedriver.exe”); This will setup driver executable for a specific browser based on the location that we have provided where we downloaded and placed driver executable/s.
Note: WebDriverManager is not part of Selenium WebDriver API.
Refer below Git Repository for WebDriverManager implementation with Maven Project.
https://github.com/PavanReddy77/SeleniumWebDriver_4
In this blog, we have seen setting up WebDriverManager for a Maven Project to work with Selenium WebDriver API.
Cheers!!
Naveen AutomationLabs
Blog Contributors:
Author: Pavan K
Pavan, having good knowledge in Selenium Web UI and API Automation frameworks. Also, he is helping QA community with his knowledge along with Naveen AutomationLabs!!
Reviewer: Naveen Khunteta


What is OAuth 2.0?
First Question that will come to everyone’s mind “is it Authentication or Authorization”?
Well, it is Authorization, to be precise Authorization between services. Now next doubt that would arise is why the services would be communicating with each other, generally in API environment what happens is, it is actually user and API exchange information or vice-versa.
But hold on, when there are two or more services along with the user involved in communication, then there should be some way so that the services should know each other at least an introduction!! to whom they are dealing with and this introduction happens on behalf of user with the help of “Token” and this whole process in known as OAuth2.0.
Example:
Let say there are three entities user, App1 and App2 User wants to use one feature of App1 but that feature in App1 will require some input data(say file, videos etc). This data is actually stored in App2(suppose in google drive).
Now the user wants that App1 should directly communicate with App2 take the required data from there and use it, what the user is actually interested is “End Result”.
Given the scenario now we can dive in to more technical aspect.
Resource Owner -> The user is resource owner.
Client – > App1 is the client because it is actually using some features/services of App2.
Client ID -> It is the unique identifier by which App2 remembers App1. It is used to keep track of an api because there may be times when App2 will be communicating with different api’s.
Client Secret -> It is like a password of a particular client ID store at App2.
Resource Server -> It is primarily used to generate Access token requested by any api so that particular api can use this access token in order to request to access a resource from target api.
AuthServer -> what is this??? his name was mentioned in our example. This server is actually sometimes is part of Resource Server. It is responsible to generate the “Token” used for Authorization.
Auth server is sometimes part of api and sometimes not it totally depends upon the architecture of api. As a real time example of this – When we try to login to any website using google/facebook login, in backend this auth server is used for Authorization purpose.
Grant Types – There are generally two types of grant types in OAuth2.0
a) Authorization Code – The Authorization code grant type is used by confidential and public clients to exchange an Authorization code for an access token.
b) Client Credentials – It is used by clients to obtain an access token outside of context of a user. This is typically used by clients to access resources about themselves rather than to access a user’s resources.
c) Refresh Token – The Refresh Token grant type is used by clients to exchange a
refresh token for an access token when the access token has expired. This allows clients to continue to have a valid access token without further interaction with the user.
d) Device Flow – It is used for Authorizing apps on devices that don’t have a web
browser.
In this blog we will be discussing Authorization code grant type which is most widely used in
general.
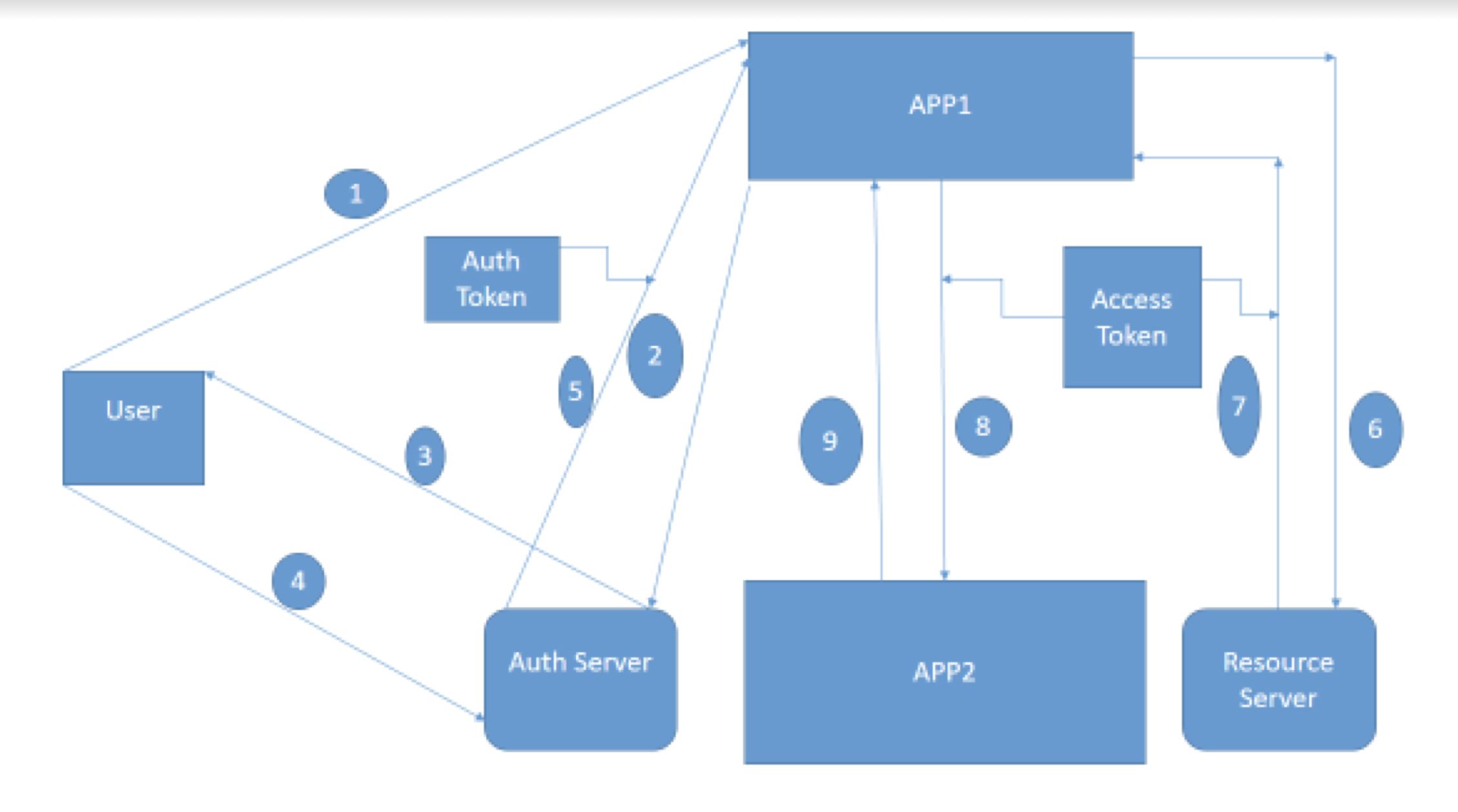
Please refer below diagram for the same:

- User sends a request to App1 to do some task.
- App1 need some input from App2 so it will contact Authorization
server (Auth Server) to have access for the same. - Auth Server will say to App1 wait who are you I don’t you, let me
check with my user. - User will check the message from Auth Server and will say yes it is
a legit request from App1 please do the needful. - Auth Server will say Ok, fine and it will give one “Auth Token” to
App1. One important point here “By Auth token App1 is only
authorized to use the neccessary functionality/api of App2 i.e. to get
some data required here, it is not entitled to access anything extra”. - App1 – Thanks for the Authorization Auth Server, App1 will contact
Resource Server in order to have Access token to access a particular
resource in App2. - Resource Server – Sure, please find your “Access Token”.
- Using this access token App1 will sent a request to App2.
- App1 will finally get the response from App2.
** Here Access Token for more security point of view else it can happen that these auth
token can be used by some other applications.
** The Access token are not mandatory to use in Javascript applications.
Real time examples of OAuth2.0:
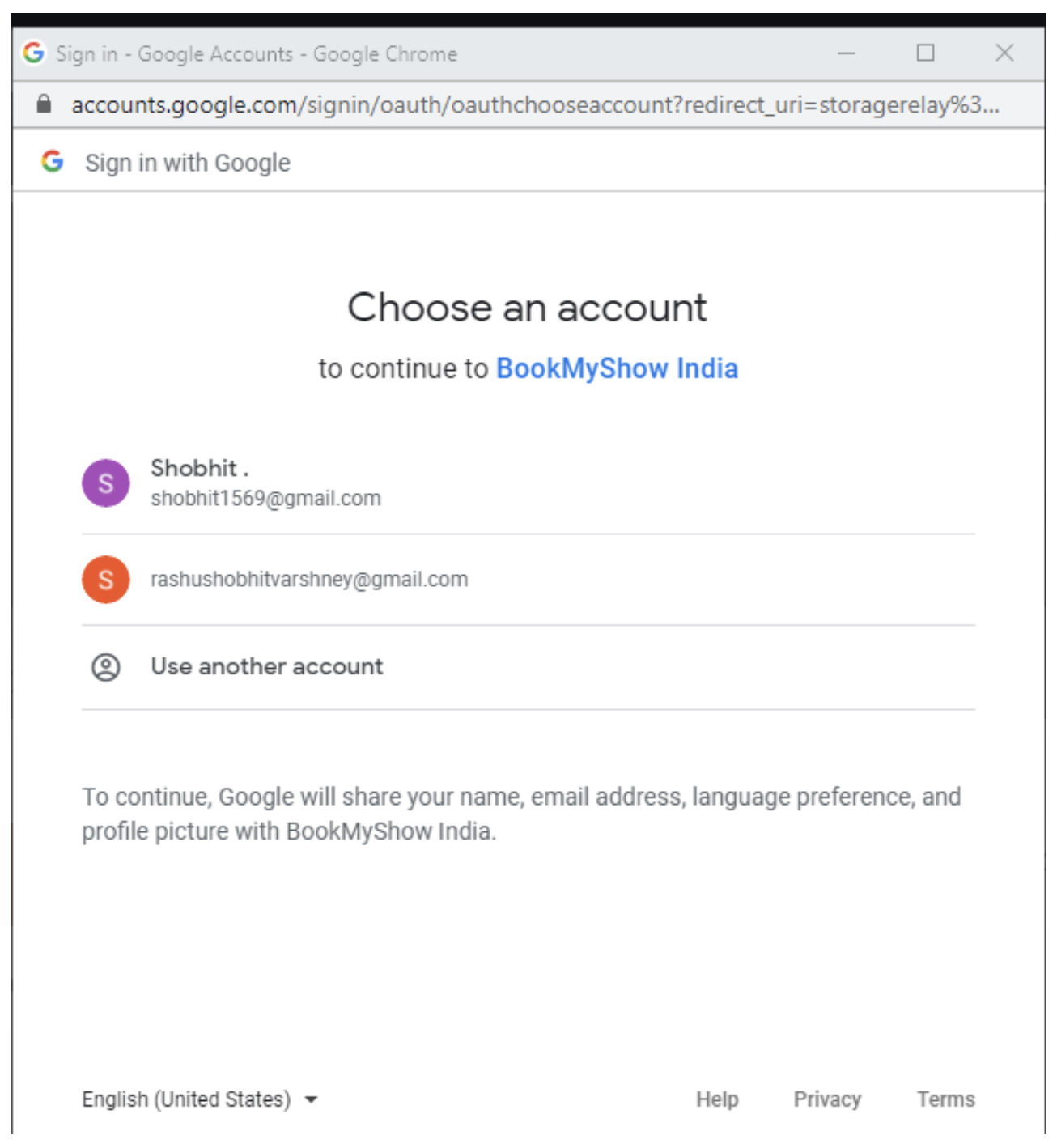
Let us go to bookmyshow.com and try to sign in –

Here we are seeing an option like Connect via Google or Connect via Facebook. Suppose if we click on Connect via Google, will be redirected to –

This is all based on OAuth2.0 mechanism, if we sign in to our google account we are giving access to bookmyshow to use our information. Similarly there are other websites which works on the same principle like makemytrip, cleartrip etc.
What are Bearer Tokens?
Bearer token are simple String which are used for authentication for API’s request and is sent in Header of a request. These tokens doesn’t require cryptographically signing of each request (this is the case in OAuth1.0) and are more easier way of making api request.
As bearer token consists of simple plain text and can be vulnerable to security that’s why it is always recommended that API requests consisting of bearer token should be made over an HTTPS protocol.
Difference between OAuth1.0 and OAuth2.0?
We will see differences between these Authorization framework on basis of below
parameters:
- Authentication & Signatures:
OAuth1.0 is based on cryptographically signing each request and is more complex to implement. OAuth2.0 is based on bearer token and is easier to implement. - User Experience and alternative token issuance options:
Initially OAuth1.0 has three flows i.e for web apps, desktop clients and mobile devices. But it was turned out that it only worked out fine with web apps. OAuth2.0 address this problem by introducing multiple flows called the grant types. - ** Flows – The methods of obtaining an access token are called flows.
- Performance: OAuth2.0 performs better than OAuth1.0 when the api is scaled up.
- Bearer Tokens:
OAuth1.0 have two parts in access token a public and a private string. Private string was used while signing the request, never sent across to other api.
OAuth2.0 has only Bearer token which is a simple public string which is used in API requests. - Life of Tokens:
OAuth1.0 had long-lived tokens.
OAuth2.0 have short-lived tokens and a long lived refresh token (this allows apps to obtain new access tokens without involving the user again).
Naveen AutomationLabs
Blog Contributors:
This blog is written by Shobhit Varshney.
https://www.linkedin.com/in/shobhit-945298101
Reviewer: Naveen Khunteta

1.Overview
In this article, we are going to explore the most fundamental phenomenon that is Actions class in selenium WebDriver.
2. Actions Class
- We have performed single actions like sendKeys, click event till now.
- But there are events where we need to perform multiple actions like drag and drop, right-click or pressing a key from the keyboard etc.
- So here comes the Actions class to deal with such composite actions.
- By selenium documentation, they have defined the Actions class as:

- In simple terms, Actions class handles various types of keyword and mouse events and is available under package
import org.openqa.selenium.interactions.Actions;
- Syntax:
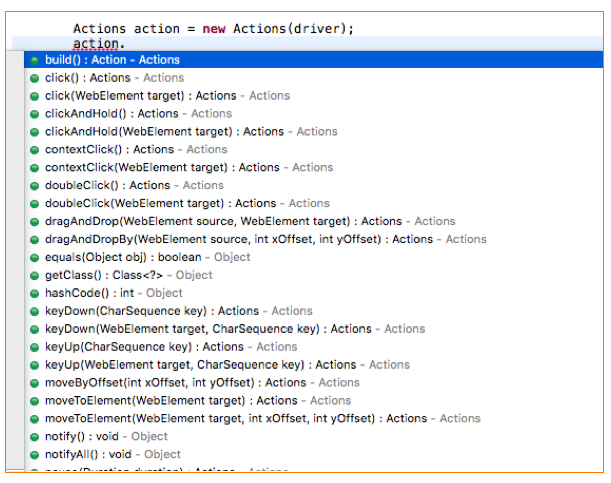
Actions actions = new Actions(driver);
- For creating an object of an action class, you need to pass the driver object to the constructor of action class like the following :

Now, you can perform any composite actions as shown above with the action object. We will see a couple of examples below where composite actions are being performed.
To Note: There are two major methods in actions class are build and perform.
build() compiles all the steps into a single step and then perform() executes the step, also for single-step perform() method can be used, then there is no need to execute the build() method.
3. Mouse Hover with Actions class
- A mouse hovers cause an event to trigger actions such as where a user places a mouse over a particular element like hovering over a tab or link.
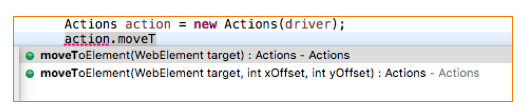
- moveToElement is the method used for hovering action:

Mouse Hovering Methods
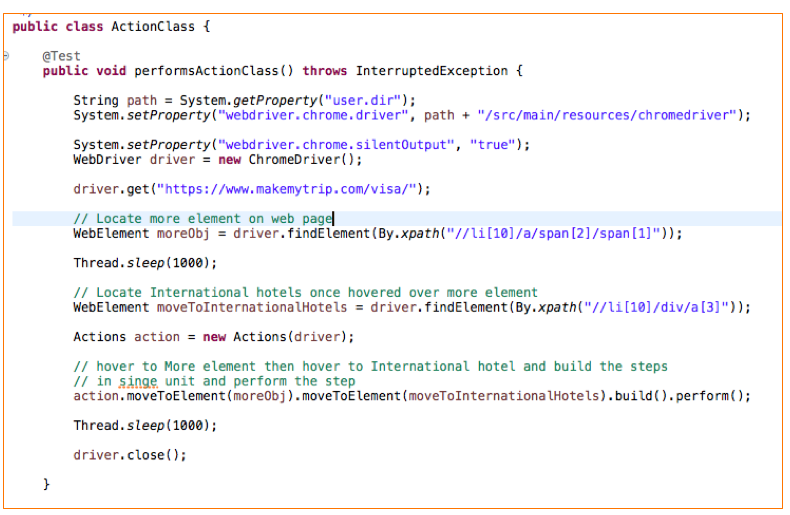
Let’s understand moveToElement(WebElement target) by code:

package com.selenium.sessions;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
/**
*
* @author Mandeep kaur
* @Date May 19,2020
*/
public class ActionClass {
@Test
public void performsActionClass() throws InterruptedException {
String path = System.getProperty("user.dir");
System.setProperty("webdriver.chrome.driver", path + "/src/main/resources/chromedriver");
System.setProperty("webdriver.chrome.silentOutput", "true");
WebDriver driver = new ChromeDriver();
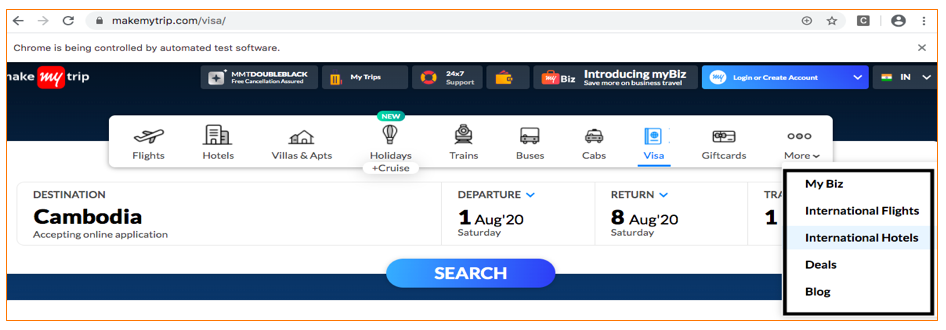
driver.get("https://www.makemytrip.com/visa/");
// Locate more element on the web page
WebElement moreObj = driver.findElement(By.xpath("//li[10]/a/span[2]/span[1]"));
Thread.sleep(1000);
// Locate International Hotels once hovered over more element
WebElement moveToInternationalHotels = driver.findElement(By.xpath("//li[10]/div/a[3]"));
Actions action = new Actions(driver);
// hover to More element then hover to International hotel and build the steps
// in singe unit and perform the step
action.moveToElement(moreObj).moveToElement(moveToInternationalHotels).build().perform();
Thread.sleep(1000);
driver.close();
}
}
Explanation :
First, we found out the elements where mouse hovering is required i.e more element and other is International hotels.
Then we are hovering over these elements with the moveToElement method, post that we build these steps it in a single unit using build() method and execute it with perform() method.
And we can see the above code output as:

Now, Let’s proceed with other method moveToElement(target, xOffset, yOffset);
This method is used to take the mouse on particular points on target elements.
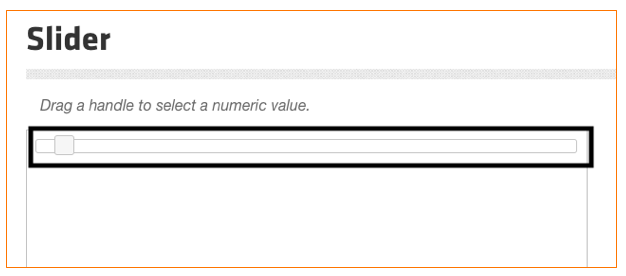
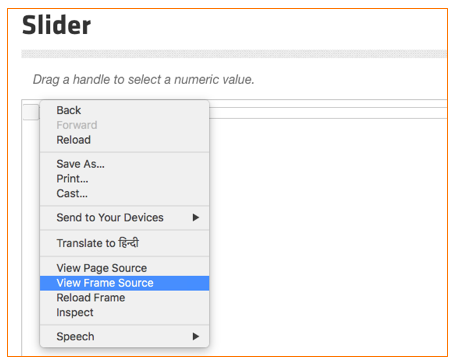
The following is an example to deal with a slider:

Now the scenario is we need to move this slider, but how do we do that?
Let’s see the below code first to achieve this task:

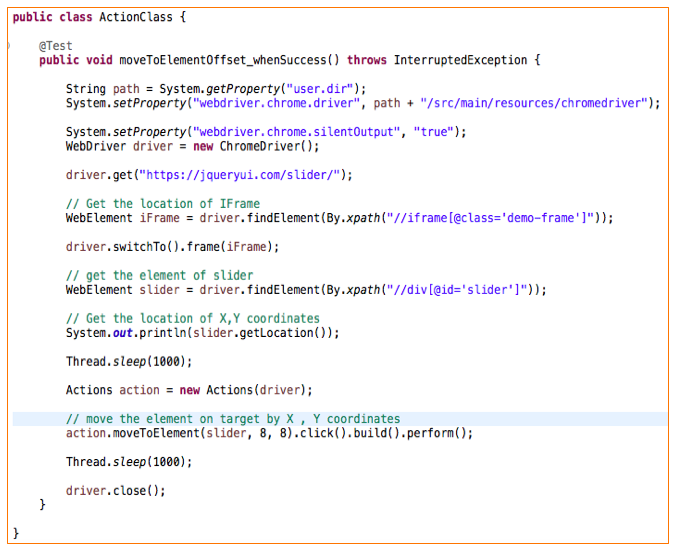
package com.selenium.sessions;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
/**
*
* @author Mandeep kaur
* @Date May 19,2020
*/
public class ActionClass {
@Test
public void moveToElementOffset_whenSuccess() throws InterruptedException {
String path = System.getProperty("user.dir");
System.setProperty("webdriver.chrome.driver", path + "/src/main/resources/chromedriver");
System.setProperty("webdriver.chrome.silentOutput", "true");
WebDriver driver = new ChromeDriver();
driver.get("https://jqueryui.com/slider/");
// Get the location of IFrame
WebElement iFrame = driver.findElement(By.xpath("//iframe[@class='demo-frame']"));
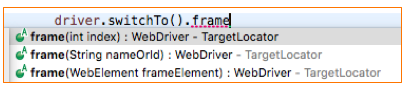
driver.switchTo().frame(iFrame);
// get the slider element
WebElement slider = driver.findElement(By.xpath("//div[@id='slider']"));
// Get the location of X,Y coordinates
System.out.println(slider.getLocation());
Thread.sleep(1000);
Actions action = new Actions(driver);
// move the element on target by X , Y coordinates
action.moveToElement(slider, 8, 8).click().build().perform();
Thread.sleep(1000);
driver.close();
}
}Let’s break the code into the statement to get the clarity of the concept:
- First, we need to locate the frame, as the slider is present in the frame.
Let’s discuss little about iFrames, what are these:
- iFrames stands for an inline frame. It is like another web page within a web page.
- In this case, a different document is used to embed within the current HTML document.
- when you execute any method say findByElement for an element present in an iFrame, it will throw an exception as an element not found.
- For this, we first need to switch the focus to the frame to get the Element.
- Syntax: driver.switchTo().frame();

And most importantly how we will get to know that frame is present or not, for that you need to right-click on the element and you will get View Frame Source like below

And in DOM you will get to see an iFrame tag
where <iframe> tag states an inline frame.
We can switch to the frame by index , by frame name or id or by WebElement.
2. In the above code, we have to switch the frame with WebElement.
3. Find the target element and get the location of X and Y coordinates by using getLocation().
4. Once we got the coordinates then we can slide the cursor accordingly by passing the target, x and y coordinates:
action.moveToElement(slider, 8, 8).click().build().perform();
As can be seen below our slider has moved with coordinates given:
4. Drag And Drop with Actions Class
Now, there are situations where we need to perform drag and drop operation. We can also perform this scenario with the action class.
- There is a method called dragAndDrop which drags a source element and drops on a target element.
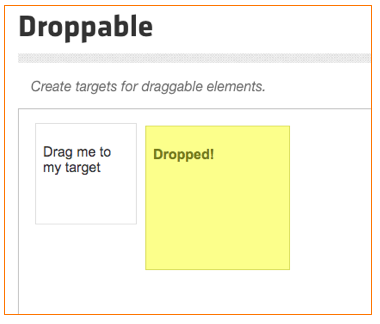
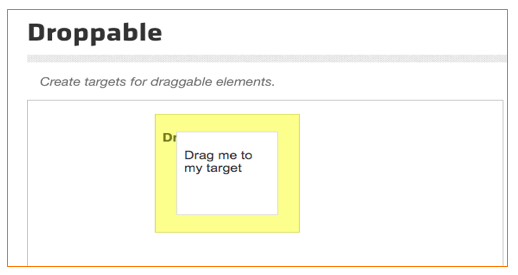
- We need to solve the scenario given below

So, here we just have to put “Drag me to my target” box to “Dropped!” box
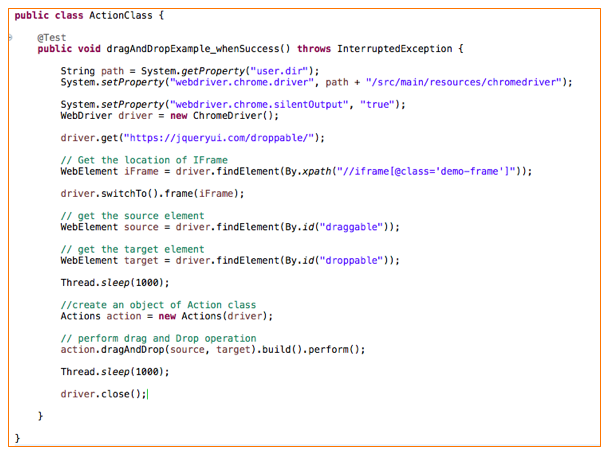
Let’s do it by code:

Code for Drag and Drop
package com.selenium.sessions;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
/**
*
* @author Mandeep kaur
* @Date May 19,2020
*/
public class ActionClass {
@Test
public void dragAndDropExample_whenSuccess() throws InterruptedException {
String path = System.getProperty("user.dir");
System.setProperty("webdriver.chrome.driver", path + "/src/main/resources/chromedriver");
System.setProperty("webdriver.chrome.silentOutput", "true");
WebDriver driver = new ChromeDriver();
driver.get("https://jqueryui.com/droppable/");
// Get the location of IFrame
WebElement iFrame = driver.findElement(By.xpath("//iframe[@class='demo-frame']"));
driver.switchTo().frame(iFrame);
// get the source element
WebElement source = driver.findElement(By.id("draggable"));
// get the target element
WebElement target = driver.findElement(By.id("droppable"));
Thread.sleep(1000);
//create an object of Action class
Actions action = new Actions(driver);
// perform drag and Drop operation
action.dragAndDrop(source, target).build().perform();
Thread.sleep(1000);
driver.close();
}
}So, it’s pretty clear from the above code that first it requires us to switch to the iframe as the elements are present in an iframe. Then we have to find our source and target element and just perform dragAndDrop Operation on it as has been done for you above.
And the output will be shown as follows:

We can also have another example where certain actions need to be performed from Keyboard. User has to send some inputs from the Keyboard.
Let’s see this happening in the following example in the code:

As described in the above code, first we find the elements where keyboard actions have to be performed then with movetoElement function we move to userName element and KeyDown function to press the shift key and sending the userName in upper case, post that KeyUp function to release the shift key and next we are highlighting the userName
In the end, we are clicking on signUp button with the help of Enter Key.
package com.selenium.sessions;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.
import org.openqa.selenium.chrome.
import org.openqa.selenium.
import org.openqa.selenium.
/**
*
* @author Mandeep kaur
* @Date May 19,2020
*/
public class ActionClass {
@Test
public void keyBoardEvents_whenSuccess() {
String path = System.getProperty(“user.dir”)
System.setProperty(“webdriver.
System.setProperty(“webdriver.
WebDriver driver = new ChromeDriver();
driver.get(“https://www.
WebElement userName = driver.findElement(By.xpath(“/
WebElement signUp = driver.findElement(By.xpath(“/
// In this step, we are moving the userName element and KeyDown function press
// the shift key and sends the userName and KeyUp function perform release the
// Key and next we are highlighting the userName
Actions builder = new Actions(driver);
builder.moveToElement(
.keyUp(userName, Keys.SHIFT).doubleClick(
// Enter the sign up keys after we passed the userName
signUp.sendKeys(Keys.ENTER);
driver.close();
}
}
5.Conclusion
In this article, we learnt about Actions class and how we can perform various composite actions using actions classes.
Thanks for reading it!
Cheers!!
Naveen AutomationLabs
Blog Contributors:
Author: Mandeep Kaur
Mandeep, having 5+ years of Testing experience in automation using Selenium (Java). Expertise in API and Performance testing using JMeter.
https://www.linkedin.com/in/mandeepkaur93
Reviewer: Naveen Khunteta
https://www.linkedin.com/in/naveenkhunteta


As test automation engineers, we strive to use stable and self-documenting selectors whenever possible, but sometimes using an XPath-like selector is unavoidable. The :nth-child() CSS pseudo-class, which selects an element based on its position amongst its siblings, is often used within these longer selectors. But did you know there’s an alternative to :nth-child() which is a better choice in almost every circumstance?
Element Selection
Choosing good locators is an important aspect of creating stable automated tests, reducing false-positive error rates by ensuring the correct element continues to be selected even for pages under heavy development. There are well-documented locator strategies that you can follow when crafting these locators, but even if you’re following best-practices you may find yourself in situations where an optimal locator cannot be generated:
- Your web application uses a CSS-in-JS library: Libraries such as Styled Components and EmotionJS allow developers to define CSS styles alongside their web components instead of in separate CSS files. Defining the styling, template, and logic all inside a single JS file makes each component self-contained which helps maintainability and readability, but it comes at cost; the classes that are output by these libraries are auto-generated and lack any semantic meaning. This means that you’re going to have a bad time if you rely on these classes in your test automation. Worse yet, they have the potential to change with every new build.
- You’re not using data attributes as stable locators: Depending on your situation, adding attributes in your application-under-test that are specifically for use by your test automation scripts may be the best way to achieve stable locators. While this offers the greatest flexibility in terms of generating locators, many teams don’t have commit-access to the application-under-test, and asking developers to do this may not be an option.
- You want to target the ‘nth’ element in a list of elements: Even with great locators or the ability to add automation-specific data attributes, you may want to simply target a specific element among a list of elements. In cases like this it often doesn’t make sense to add a data-attribute since the attribute value may simply be an index value rather than a self-describing value like a product name or username.
In these and other situations, you’ll often find yourself using :nth-child() as part of your locator.
Using :nth-child()
:nth-child() is a CSS pseudo-class that’s supported in all major browsers and in legacy browsers including IE9. MDN defines its behavior as “match[ing] elements based on their position in a group of siblings.” In addition to its original intended use in CSS stylesheets, it’s ubiquitous in test automation scripts the world over. In fact, if you’ll often see it in selectors generated using Chrome Dev Tools’ Copy selector command.
A classic example of using :nth-child() is selecting the nth item in a list. In situations like this, you don’t want to use a locator that targets on a text value, since the item associated with that text value may change positions or may not be present at all in the future. :nth-child() is a succinct way of expressing the intention to choose not based on an element’s value, but based on its position.
But problems can arise with this approach that are not at all obvious due to how this pseudo-class works.
Drawbacks
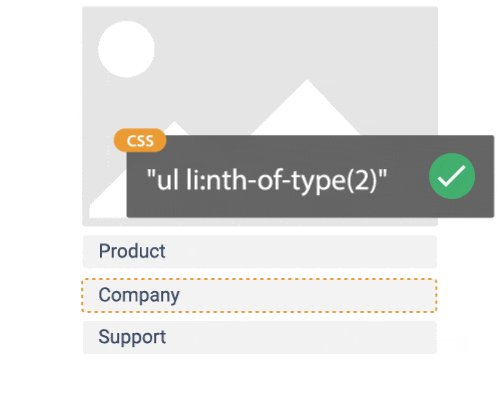
Let’s assume you want to target the second element in the following list:
Item 1
Item 2
Item 3
The selector that you’d typically write is #list > .item:nth-child(2). If you’re using Chrome Dev Tools’ Copy selector feature to generate the selector for you, then it’s going to output the inferior #list > div:nth-child(2) selector that targets against the child’s tag name instead of class name. But let’s suppose you wanted to choose the 2nd element even if the class or tag name changes, maybe to avoid the case where a developer changes the tag name and causes your test to break. You instead use the selector #list > *:nth-child(2) which will select the 2nd element regardless of tag or class.
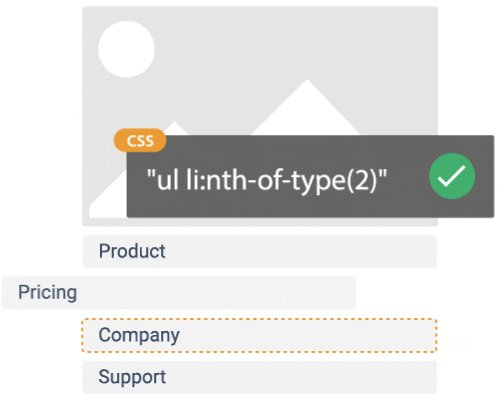
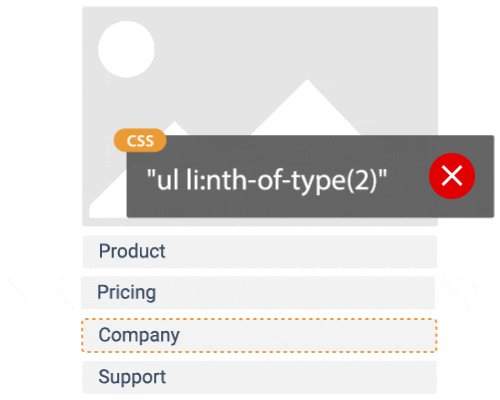
So far so good, but let’s consider a scenario where the page-the-under test is running ads. Often times ad platforms will generate Javascript code by dynamically inserting script tags. Using the example above, the DOM may end up in a state like this:
Item 1
Item 2
Item 3
In this situation, neither selector used above will return the expected result! #list > .item:nth-child(2) will return null because the nth child to #list is not a div! #list > *:nth-child(2) doesn’t fare much better, returning the script element.
This is a contrived example, but you would be surprised how often I’ve seen this in the wild. The automated testing tool I co-created has a feature that auto-generates selectors, and for this reason it will never generate a selector containing :nth-child, but instead uses the :nth-of-type pseudo-class.
Recommendation
:nth-of-type(), like :nth-child(), is supported by all major browsers and has subtlely different behavior in that it “matches elements of a given type, based on their position among a group of siblings”. This behavior has the distinct advantage of being closer to representing how elements actually appear within the browser. Since :nth-of-type() allows you to target on the position of a given tag, you’ll never hit a situation where a non-visible tag like script causes your tests to fail, since it ignores any elements not matching that tag in the test. In the examples above, the selector #list > .item:nth-of-type(2) matches the Item 2 element in the original example as well as the example where a script tag is the second child. This is because it ignores any elements that don’t include the item class.
In conclusion, by coupling :nth-of-type() with a stable sub-selector like .item, you get the benefit of a built-in way to target based on position (avoiding creating unnecessary data-attributes) while avoiding the potential pitfalls of :nth-child(). Consider migrating your tests over to use :nth-of-type()!
That’s all about :nth-of-type() in CSS Selector.
Cheers!!
Naveen AutomationLabs
Author: Todd McNeal

What is Reflect:
Reflect is automated web testing tool that anyone can use.
“Automated regression tests without a line of code“
Fore more details:
NEW Selenium Java Batch ANNOUNCEMENT – (26th Sept 2024 – 6:30 AM IST / 9 PM EST / 6 PM PST) – Registration Open Now
Search with Keyword
Recent Posts
- API/WebServices – BackEnd Manual & Automation Testing – Regular Batch – 11th July 2024 – 8 PM IST / 10:30 AM EST / 7:30 AM PST) 21 June 2024
- Selenium & Java Training Course Content – Regular Batch (26th Sept 2024 – 6:30 AM IST / 9:00 PM EST (Registration open now) 17 February 2024
- Schedule Meeting with Naveen 30 October 2021
- GIT Paid Course – Basics to Advanced 27 October 2021
- Sample Resume – QA/SDET Profile 20 August 2021
- Building a Test Automation Framework Using Cypress with Cucumber 30 May 2021
- A Quick Introduction About Karate DSL 15 February 2021
- HTTP POST Method Using RestAssured 7 January 2021
- Scrum 2020 Guide — New Changes 28 November 2020
- HTTP GET method using RestAssured 26 November 2020
- Introduction To Rest Assured 3 November 2020
- Mock Interview – By Naveen AutomationLabs Academy 12 October 2020
- Configuring Email Notification in Jenkins 22 June 2020
- 13. Implementing Page Factory in Appium based Framework 22 June 2020
- 12. Executing Test case in Appium with POM 8 June 2020
- NoSuchElementException and NotFoundException in Selenium || Common Exceptions in Selenium 5 June 2020
- TestNG 28 May 2020
- 3. How to write Selenium WebDriver Test with TestNG – Maven Project 28 May 2020
- 1. What is TestNG and How to install it 27 May 2020
- 2. How to Create TestNG Class with Different Annotations 27 May 2020



