
What is OAuth 2.0?
First Question that will come to everyone’s mind “is it Authentication or Authorization”?
Well, it is Authorization, to be precise Authorization between services. Now next doubt that would arise is why the services would be communicating with each other, generally in API environment what happens is, it is actually user and API exchange information or vice-versa.
But hold on, when there are two or more services along with the user involved in communication, then there should be some way so that the services should know each other at least an introduction!! to whom they are dealing with and this introduction happens on behalf of user with the help of “Token” and this whole process in known as OAuth2.0.
Example:
Let say there are three entities user, App1 and App2 User wants to use one feature of App1 but that feature in App1 will require some input data(say file, videos etc). This data is actually stored in App2(suppose in google drive).
Now the user wants that App1 should directly communicate with App2 take the required data from there and use it, what the user is actually interested is “End Result”.
Given the scenario now we can dive in to more technical aspect.
Resource Owner -> The user is resource owner.
Client – > App1 is the client because it is actually using some features/services of App2.
Client ID -> It is the unique identifier by which App2 remembers App1. It is used to keep track of an api because there may be times when App2 will be communicating with different api’s.
Client Secret -> It is like a password of a particular client ID store at App2.
Resource Server -> It is primarily used to generate Access token requested by any api so that particular api can use this access token in order to request to access a resource from target api.
AuthServer -> what is this??? his name was mentioned in our example. This server is actually sometimes is part of Resource Server. It is responsible to generate the “Token” used for Authorization.
Auth server is sometimes part of api and sometimes not it totally depends upon the architecture of api. As a real time example of this – When we try to login to any website using google/facebook login, in backend this auth server is used for Authorization purpose.
Grant Types – There are generally two types of grant types in OAuth2.0
a) Authorization Code – The Authorization code grant type is used by confidential and public clients to exchange an Authorization code for an access token.
b) Client Credentials – It is used by clients to obtain an access token outside of context of a user. This is typically used by clients to access resources about themselves rather than to access a user’s resources.
c) Refresh Token – The Refresh Token grant type is used by clients to exchange a
refresh token for an access token when the access token has expired. This allows clients to continue to have a valid access token without further interaction with the user.
d) Device Flow – It is used for Authorizing apps on devices that don’t have a web
browser.
In this blog we will be discussing Authorization code grant type which is most widely used in
general.
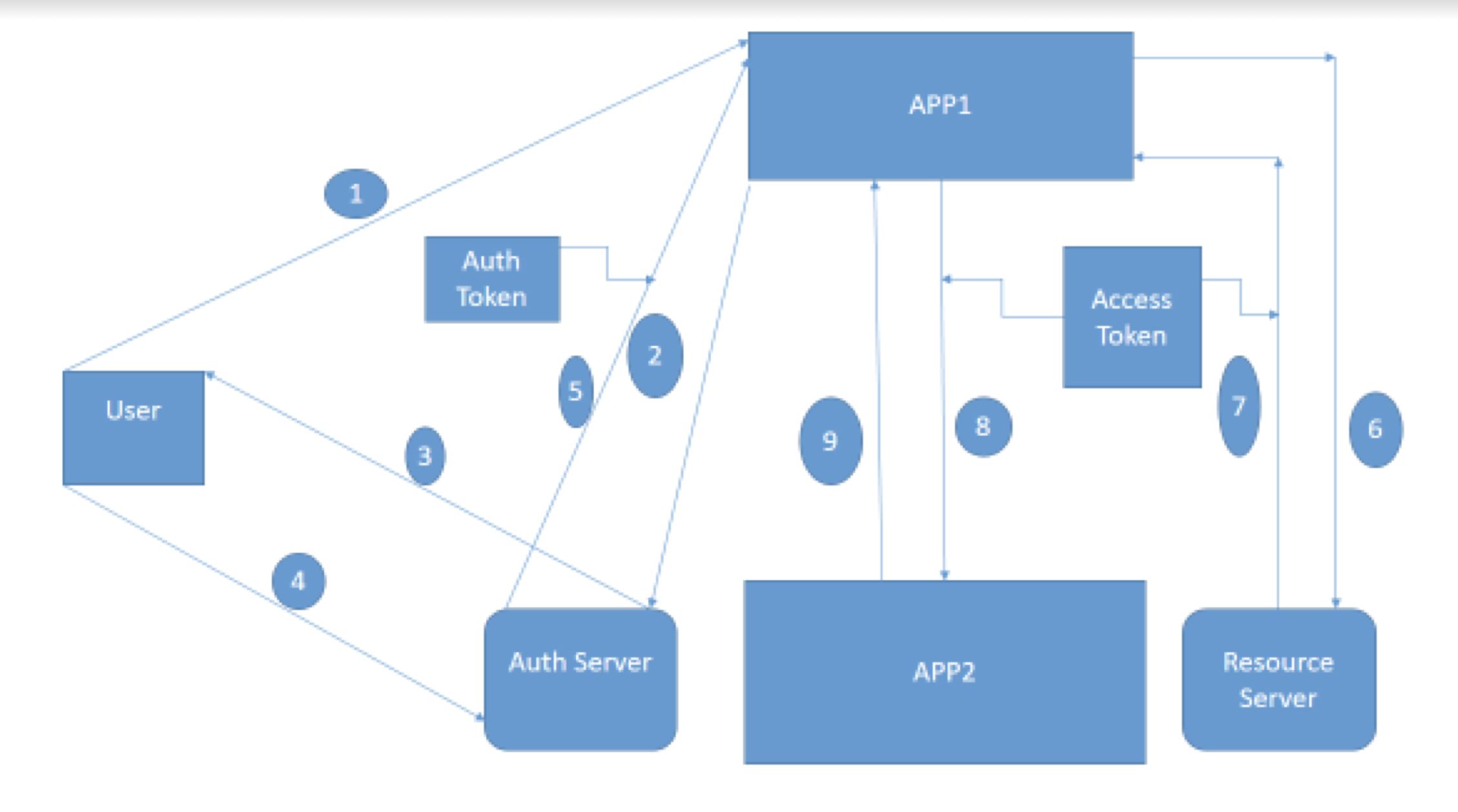
Please refer below diagram for the same:

- User sends a request to App1 to do some task.
- App1 need some input from App2 so it will contact Authorization
server (Auth Server) to have access for the same. - Auth Server will say to App1 wait who are you I don’t you, let me
check with my user. - User will check the message from Auth Server and will say yes it is
a legit request from App1 please do the needful. - Auth Server will say Ok, fine and it will give one “Auth Token” to
App1. One important point here “By Auth token App1 is only
authorized to use the neccessary functionality/api of App2 i.e. to get
some data required here, it is not entitled to access anything extra”. - App1 – Thanks for the Authorization Auth Server, App1 will contact
Resource Server in order to have Access token to access a particular
resource in App2. - Resource Server – Sure, please find your “Access Token”.
- Using this access token App1 will sent a request to App2.
- App1 will finally get the response from App2.
** Here Access Token for more security point of view else it can happen that these auth
token can be used by some other applications.
** The Access token are not mandatory to use in Javascript applications.
Real time examples of OAuth2.0:
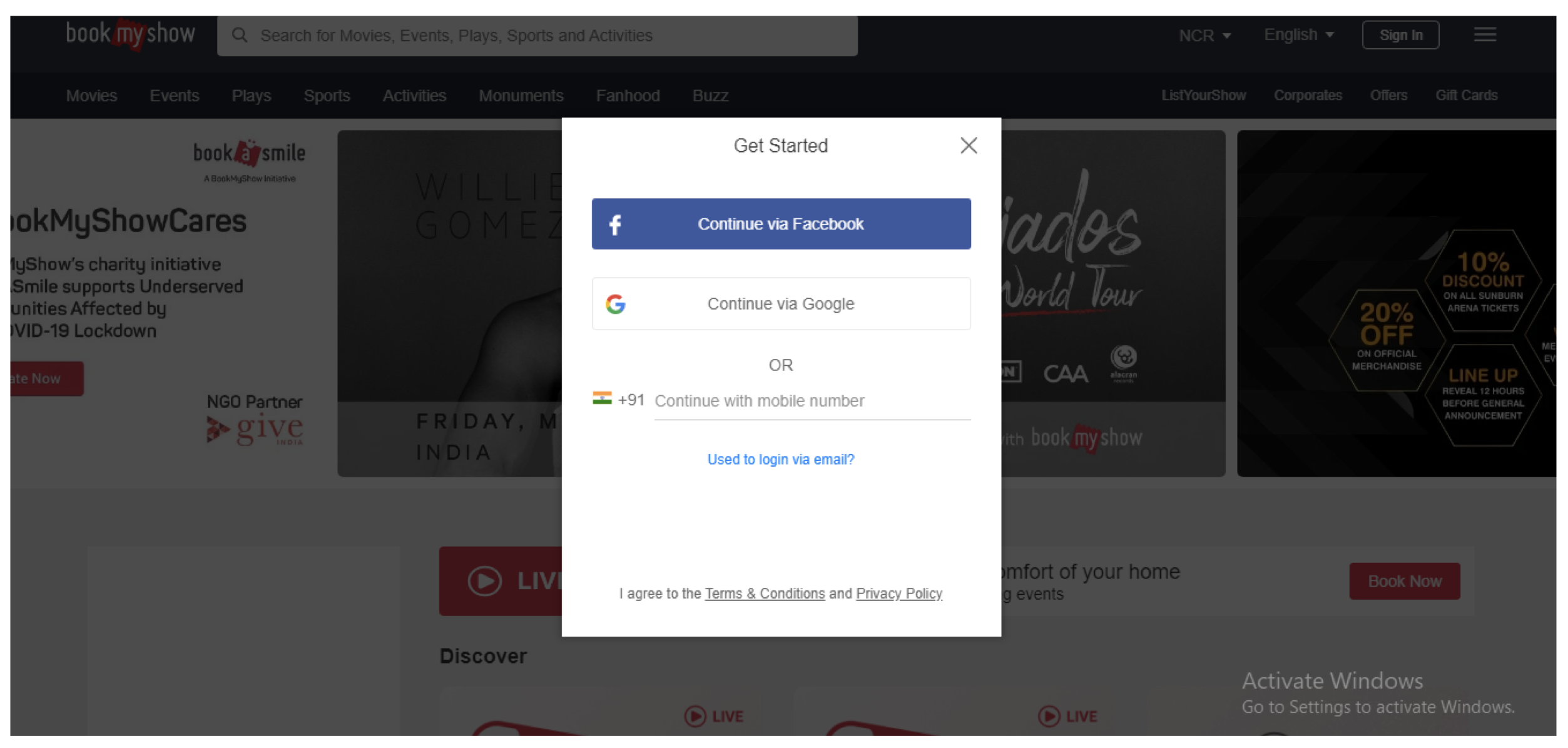
Let us go to bookmyshow.com and try to sign in –

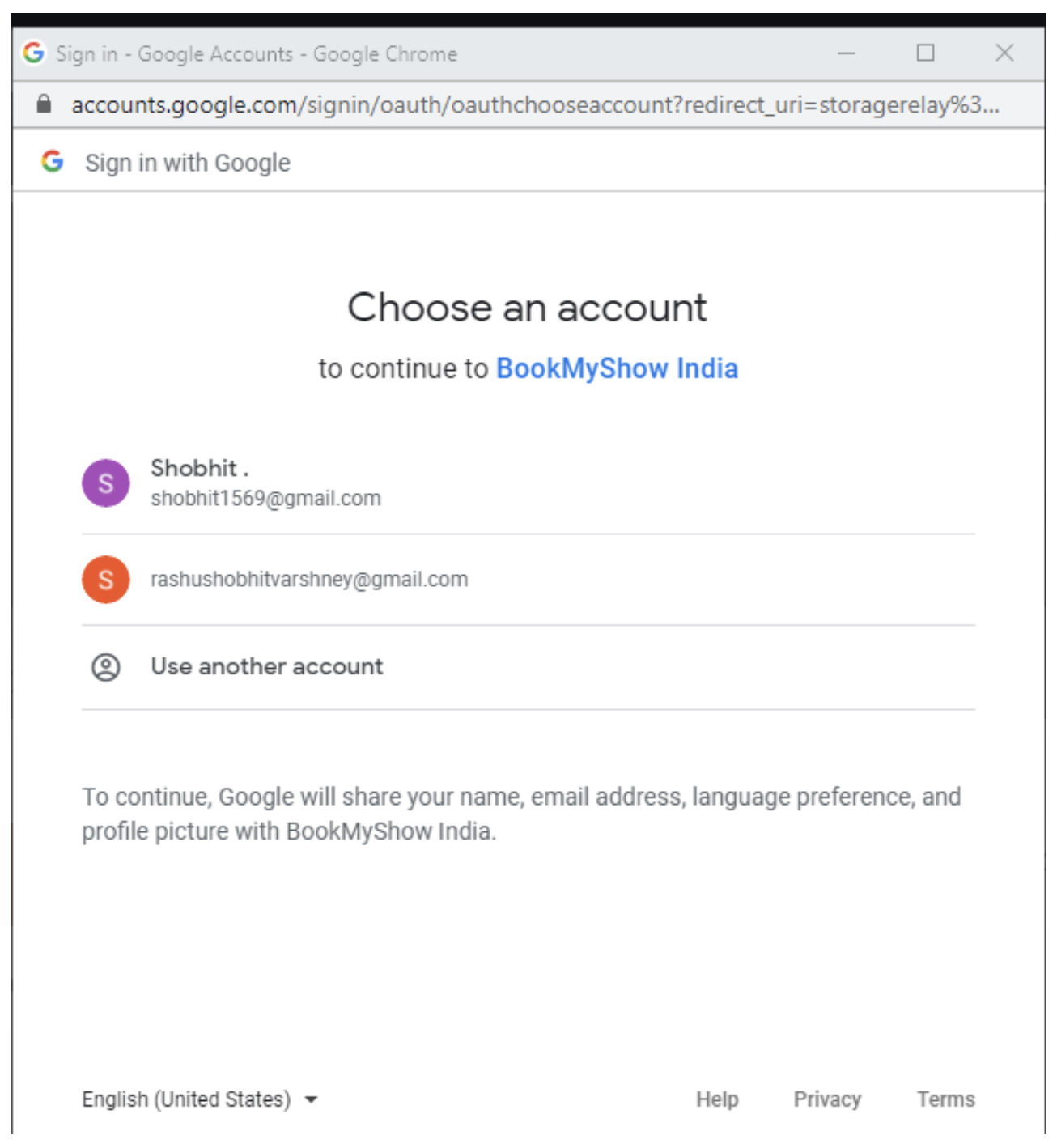
Here we are seeing an option like Connect via Google or Connect via Facebook. Suppose if we click on Connect via Google, will be redirected to –

This is all based on OAuth2.0 mechanism, if we sign in to our google account we are giving access to bookmyshow to use our information. Similarly there are other websites which works on the same principle like makemytrip, cleartrip etc.
What are Bearer Tokens?
Bearer token are simple String which are used for authentication for API’s request and is sent in Header of a request. These tokens doesn’t require cryptographically signing of each request (this is the case in OAuth1.0) and are more easier way of making api request.
As bearer token consists of simple plain text and can be vulnerable to security that’s why it is always recommended that API requests consisting of bearer token should be made over an HTTPS protocol.
Difference between OAuth1.0 and OAuth2.0?
We will see differences between these Authorization framework on basis of below
parameters:
- Authentication & Signatures:
OAuth1.0 is based on cryptographically signing each request and is more complex to implement. OAuth2.0 is based on bearer token and is easier to implement. - User Experience and alternative token issuance options:
Initially OAuth1.0 has three flows i.e for web apps, desktop clients and mobile devices. But it was turned out that it only worked out fine with web apps. OAuth2.0 address this problem by introducing multiple flows called the grant types. - ** Flows – The methods of obtaining an access token are called flows.
- Performance: OAuth2.0 performs better than OAuth1.0 when the api is scaled up.
- Bearer Tokens:
OAuth1.0 have two parts in access token a public and a private string. Private string was used while signing the request, never sent across to other api.
OAuth2.0 has only Bearer token which is a simple public string which is used in API requests. - Life of Tokens:
OAuth1.0 had long-lived tokens.
OAuth2.0 have short-lived tokens and a long lived refresh token (this allows apps to obtain new access tokens without involving the user again).
Naveen AutomationLabs
Blog Contributors:
This blog is written by Shobhit Varshney.
https://www.linkedin.com/in/shobhit-945298101
Reviewer: Naveen Khunteta